ドラッグ&ドロップでテーブルの列を入れ替える - JavaScript dragtable
ドラッグ&ドロップでテーブルの列を入れ替えるライブラリです。
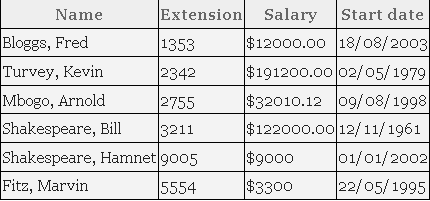
こんなテーブルが

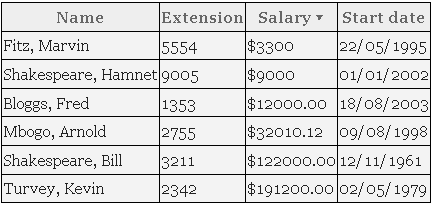
こんな感じでドラッグできます。

うーん、すごい!
ここでは ドラッグ&ドロップでテーブルの列を入れ替えるライブラリ を紹介します。
先に動作を確認したい方はデモページをどうぞ。
ドラッグ&ドロップでテーブルの列を入れ替えるデモページはこちら
ライブラリの使い方
利用方法も簡単です。
<head> に、<script src="dragtable.js"></script> と、JavaScript を読み込むように設定します。
該当のテーブルに、<table class="draggable"> と class に設定するだけ。
<table class="draggable sortable"> と class 設定すると、テーブルの <th> をクリックすると、ソートしてくれます。

んー、すごい^^
MIT license なので、商用利用も可能です。
MIT Licenseとは、非常に制限の緩いライセンスです。ダウンロードした js ファイルにコメントで MIT Lisene が記述されています。そのコメントを残しておきさえすれば、商用サイトでも自由に使用して問題ありません。
以下のサイトからダウンロードできます。
dragtable: danvk.org » dragtable: Visually reorder all your table columns
sorttable: sorttable: Make all your tables sortable
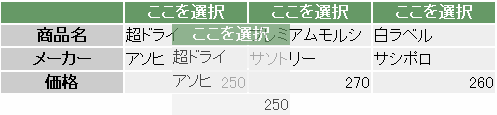
左列を固定して商品比較などに利用する
今回はこれを応用して、一番左列を固定し、縦に商品情報を並べ、ドラッグ&ドロップにて列を入れ替えてみましょう。「価格.com」の商品比較に類似している感じですね。

1番左の列を固定にし、2番目以降の列をドラッグ&ドロップにて入れ替えています。
サンプル
ドラッグ&ドロップでテーブルの列を入れ替えるサンプルはこちらに用意しているので参考にどうぞ。
コードは自由に使ってもらってOKです。ただし、自己責任でお願いします。
おつかれさまでした。