Eclipse JavascriptやCSSを保存時に自動でMinifyする方法
EclipseでJavascriptやCSSを保存時に自動でMinifyする方法です。

Minify(ミニファイ)とは、JavaScriptやCSSなどのコード中にある、改行やインデントのスペースなどを削除して、ファイルを圧縮・軽量化すること。動作はそのままでファイルサイズを小さくすることにより、サイトの表示を高速化するために利用される手法です。
Minify化するツールは数あれど、保存と同時にMinify化できるツールってなかなか見つからない。めんどくさがり屋な筆者はどうしても保存時にMinify化したい。
そんなめんどくさがり屋なエンジニアのために、ここでは EclipseでJavascriptやCSSを保存時に自動でMinifyする方法 を紹介します。
目次
YUI Compressorのダウンロード
YUI Compressorとは、JavaScriptやCSSファイルを圧縮するためのツールです。下記のページからダウンロードできます。
・https://github.com/yui/yuicompressor/releases
ここでは yuicompressor-2.4.8.jar をダウンロードしました。
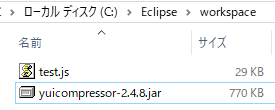
YUI Compressorのjarファイルをダウンロードして適当に配置します。ここではEclipseで保存時に自動化することが目的なので、Eclipseのワークスペースに保存しておきましょう。
例:C:/Eclipse/workspace/yuicompressor
YUI Compressorを使ってみる
とりあえずYUI Compressorの動作確認です。下図のようにtest.jsを配置してみます。

コマンドの使い方はこうです。
java -jar yuicompressor-2.4.8.jar [オプション] [入力ファイル]
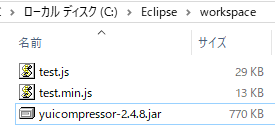
test.jsからtest.min.jarを作るコマンドはこうなります。
java -jar yuicompressor-2.4.8.jar test.js -o test.min.js
ふむ、いい感じで圧縮された。

YUI Compressorのオプション
下記のようなオプションが使えます。
| オプション | パラメータ | 説明 |
|---|---|---|
| --type | js/css | JavascriptかCSSかを指定できる。指定しないと拡張子から判断される。 |
| --charset | 文字コード | 入力ファイルの文字コードを指定する。出力ファイルも同じ文字コードになる。(utf-8とかSJISとか) |
| --line-break | バイト数 | 指定バイト数付近の構文に影響のない箇所で改行をいれてくれる。 |
| -o | 出力ファイル名 | 複数入力ファイルがある場合には、フィルタ構文も利用できる。 |
| -v | - | エラーメッセージ表示用。 |
| --nomunge | - | 変数名の圧縮はせずに改行やコメントを削除する。Javascriptのみ利用可。 |
| --preserve-semi | - | 不要なセミコロンを消さずに保持する。Javascriptのみ利用可。 |
詳しくは下記ページを参照。
Windowsバッチファイルを作る
Windows環境で実行できるバッチファイルを作ります。
@echo off set ext=%~x1 set ext_flg=true if not "%ext%"==".css" if not "%ext%"==".js" set ext_flg=false if %ext_flg%==true ( echo compress start %1% ... java -jar yuicompressor-2.4.8.jar %1 -o %~p1%~n1.min%ext% --charset utf-8 echo compress end %1% ... )
やっていることは単純で、cssとjsファイルだったらyuicompressorコマンドを実行しています。
これを「yuicompressor.bat」という名前で、YUI Compressorのjarファイルと同じ場所に配置します。
例:C:/Eclipse/workspace/yuicompressor
Eclipseプロジェクトの設定
Eclipseプロジェクトの設定をおこないます。
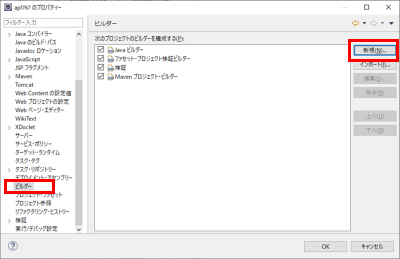
対象のプロジェクトを右クリックして「プロパティ」を選択。左メニューから「ビルダー」を選択して、右側の「新規」を選択します。

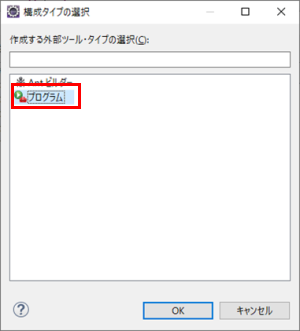
次に「プログラム」を選択してOKします。

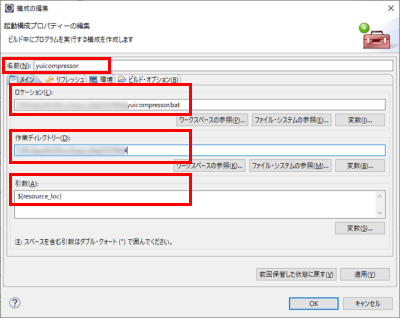
メインタブでは下記の設定をします。
- 名前: yuicompressor
- ロケーション: 例:C:/Eclipse/workspace/yuicompressor/yuicompressor.bat
- 作業ディレクトリー: 例:C:/Eclipse/workspace/yuicompressor/
- 引数: ${resource_loc}
名前は好きなものを指定してください。ロケーションは作成したWindowsバッチのファイルパスを指定します。作業ディレクトリはバッチが保存されているディレクトリをを指定します。引数には変数ボタンから ${resource_loc} を選択します。

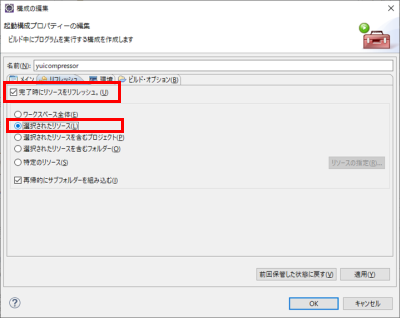
リフレッシュタブでは「完了時にリソースをリフレッシュ」にチェックを入れて「選択されたりソース」を選択します。

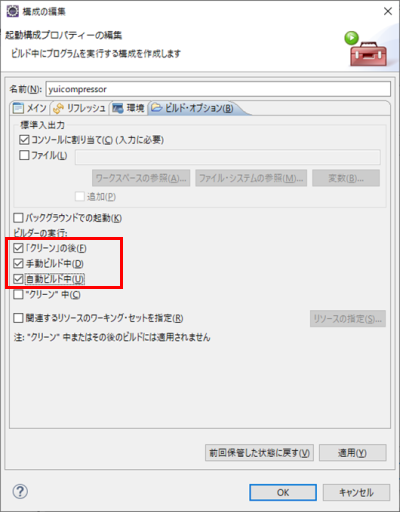
ビルドオプションタブでは「「クリーン」の後」「手動ビルド中」「自動ビルド中」にチェックを入れます。

以上で設定は完了です。
JavaScriptやCSSを保存する
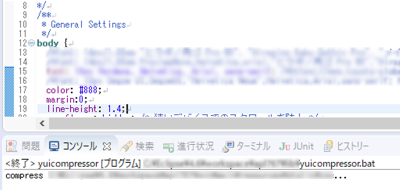
動作チェックします。JavaScriptやCSSのファイルを保存してみましょう。

コンソールに実行結果が出れば完成です。
minファイルが作成されているか確認しましょう。作成されていない場合には、プロジェクトのリフレッシュ(F5)をしてみてください。
Eclipse上のエクスプローラに反映されない場合には「Eclipse プロジェクトを自動でリフレッシュ(更新)する方法」のページを参考にしてみてください。
まとめ
EclipseでJavascriptやCSSを保存時に自動でminifyする方法を紹介しました。
今回の執筆には「JS-CSSファイルの圧縮にYUI Compressorを使い倒す」の情報を参考にさせていただきました。ありがとうございます。
・https://ameblo.jp/itboy/entry-12259677966.html
これで圧縮忘れが防止され、めんどくさがり屋なエンジニアの開発がサクサク進みますね。
おつかれさまでした。