WordPressのstyle.cssに最終更新日時をバージョンに設定する方法
WordPressのstyle.cssに最終更新日時をバージョン設定する方法です。

WordPressテーマのcssを編集すると、ブラウザキャッシュされて変更が反映されない場合があります。WindowsならF5ボタンを押せば解消される問題ですが、Webのことをよく知らないお客様からすれば直ってない思われて印象も悪い。
確実に読み直される方法としてはいくつかあるけど、ネット上ではVersionナンバーをクエリで追加する方法が多く紹介されていますね。
この方法は。style.cssのバージョン情報を変更することで、下記のように表示させる方法です。
<link rel="stylesheet" href="{テンプレートディレクトリ}/style.css?version=1.0">
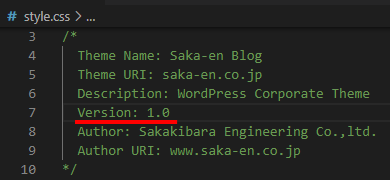
スタイルシートのバージョン変更はここです。

このVersionの数字を変更することで反映させようってことですね。
はい、正直めんどくさいっす。ちょっとの変更なら変更忘れもあるし、このサイトのスタイルシートは1.0のままっす。
そんなめんどくさがりな筆者が選んだのは「cssの最終更新日時をバージョンに設定しちゃえばいいんじゃん?」ってこと。
ここでは WordPressのstyle.cssに最終更新日時をバージョン設定する方法 を紹介します。
スタイルシートの最終更新日時をバージョンに設定する
function.phpに下記を追記します。
/**
* スタイルシートに最終更新日時をバージョンに設定する
*/
function my_update_styles( $styles ) {
$mtime = filemtime( get_stylesheet_directory() . '/style.css' );
$styles->default_version = $mtime;
}
add_action( 'wp_default_styles', 'my_update_styles' );
すると、こんな感じで表示されます。
<link rel="stylesheet" href="{WordPressテンプレートディレクトリ}/style.css?ver=1607319407">
「ver=」の後ろに値が追加されました。この数値はUNIXタイムスタンプで、時刻表現の一種となります。
まとめ
WordPressのstyle.cssに最終更新日時をバージョン設定する方法を紹介しました。
これでキャッシュ対策はOKですね。
めんどくさがり屋のエンジニアはぜひ活用ください。
おつかれさまでした。