WordPress 親カテゴリの取得方法 - wp_list_categories
WordPressで親カテゴリの取得する方法です。

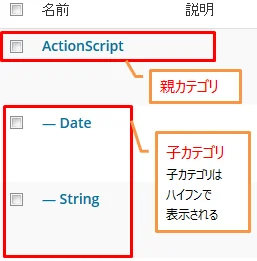
このサイトでも利用している WordPress ですが、WordPress ではカテゴリーを階層構造にすることができます。親となるカテゴリーを作成し、その親に対する子カテゴリーを作成することができます。
ここでは サイドバーやフッターに親カテゴリだけを表示したいという場合にどのように表示 するのか。その方法をサンプルソースで紹介したいと思います。
使い方
ワードプレスのテンプレートタグ wp_list_categories でカテゴリー一覧を表示することができます。
<?php wp_list_categories( $args ); ?>
パラメータ
<?php
$args = array(
'show_option_all' => '',
'orderby' => 'name',
'order' => 'ASC',
'show_last_update' => 0,
'style' => 'list',
'show_count' => 0,
'hide_empty' => 1,
'use_desc_for_title' => 1,
'child_of' => 0,
'feed' => '',
'feed_type' => '',
'feed_image' => '',
'exclude' => '',
'exclude_tree' => '',
'include' => '',
'hierarchical' => true,
'title_li' => __( 'Categories' ),
'number' => NULL,
'echo' => 1,
'depth' => 0,
'current_category' => 0,
'pad_counts' => 0,
'taxonomy' => 'category',
'walker' => 'Walker_Category' );
?>
上記はデフォルト値を表しています。
show_option_all
ブランク以外の文字列を指定すると、トップページへのリンクを、カテゴリーリストの先頭に表示します。リンクテキストは指定した文字列になります。初期値は非表示です。
<?php
wp_list_categories('show_option_all=Home');
?>
orderby
カテゴリーのソート項目を指定します。初期値は アルファベット順 name です。
- name: アルファベット順 (初期値)
- ID: カテゴリーID
- slug
- count: 投稿数
- term_group
<?php
wp_list_categories('orderby=ID');
?>
</div>
order
カテゴリーのソート順を指定します。初期値は 昇順 (ASC) です。
- ASC: 昇順 (初期値)
- DESC: 降順
<?php
wp_list_categories('orderby=ID&order=DESC');
?>
show_last_updated
各カテゴリーの投稿の最終更新日を表示するか否かを指定します。初期値は非表示(false)です。
- 1 (true): 表示
- 0 (false): 非表示 (初期値)
<?php
wp_list_categories('show_last_update=1');
?>
style
カテゴリーリストの表示形式を設定します。初期値は 箇条書き(list) です。
- list: 箇条書き(liタグ)で表示 (初期値)
- none: 表示形式なし。各カテゴリーは(改行brタグ)で区切られます
<?php
wp_list_categories('style=none');
?>
show_count
各カテゴリーの投稿数を表示するか否かを指定します。初期値は 非表示(false) です。
- 0 (false): 非表示 (初期値)
- 1 (true): 表示
<?php
wp_list_categories('show_count=1');
?>
hide_empty
投稿のないカテゴリーを非表示にするか否かを指定します。初期値は 空カテゴリーを隠す(true) です。
- 1 (true): 空カテゴリーを隠す (初期値)
- 0 (false): 全て表示
<?php
wp_list_categories('hide_empty=0');
?>
use_desc_for_title
カテゴリー概要を、リンクの title 属性に挿入するか否かを指定します。初期値は 挿入する(true) です。
※<a title="<em>カテゴリー概要</em>" href="...">のようになります。- 1 (true): カテゴリー概要を挿入 (初期値)
- 0 (false): 挿入しない
<?php
wp_list_categories('use_desc_for_title=false');
?>
child_of
指定したカテゴリーIDの子カテゴリーのみ表示します。初期値は 非表示 です。このパラメータを使うと、hide_empty パラメータに false がセットされます。
<?php
wp_list_categories('child_of=5');
?>
exclude
指定したカテゴリーを表示させないようにします。複数選択が可能です。表示させないカテゴリーIDをカンマ区切りで昇順に指定します。child_of パラメータは自動的に無効となります。
<?php
wp_list_categories('exclude=1,4');
?>
include
指定したカテゴリーIDのみ表示させます。複数指定が可能です。カンマ区切りで昇順に指定します。
<?php
wp_list_categories('include=4,5');
?>
hierarchical
子カテゴリーを親カテゴリーに属するツリー表示にするか否かを指定します。
初期値は ツリー表示(true) です。
- 1 (true): ツリー表示 (初期値)
- 0 (false): 親子同レベル
<?php
wp_list_categories('hierarchical=0');
?>
title_li
カテゴリーリストの外側に表示するタイトルと表示形式を指定します。このパラメータを中身を空で指定すると、カテゴリーリストの外側には何も表示しません。
初期値は __( 'Categories' ) です。
<?php
wp_list_categories('title_li=<h2>ブログカテゴリー</h2>');
?>
number
表示するカテゴリー数を指定します(SQL の LIMIT 値)。初期値は 無制限 です。
<?php
wp_list_categories('number=5');
?>
echo
結果を表示するか、変数等へ値を返すかを指定します。初期値は 整形されたカテゴリーリストを表示(true) です。
- 1 (true): 整形されたカテゴリーリストを表示 (初期値)
- 0 (false): 値を返す
<?php
$parentheses = wp_list_categories('echo=0&show_count=1);
$parentheses = str_replace(array('(',')'), array('[',']'), $parentheses);
echo $parentheses;
?>
depth
カテゴリー階層のどのレベルまでカテゴリーリストに表示させるかを指定します。初期値は 全ての親子カテゴリーを出力(0) です。
- 0: 全ての親子カテゴリーを出力 (初期値)
- -1: 全てのカテゴリーをフラット(インデントなし)形式で出力 (
hierarchicalパラメータより優先されます) - 1: 最上位カテゴリーのみ出力
- n: n(数値)階層目までを出力。'2' と指定すれば、最上位とすぐ下の子カテゴリーまでを出力
<?php
wp_list_categories('depth=2');
?>
current_category
カテゴリーアーカイブページ以外で current-cat を表示させます。メニューのハイライト表示に使えます。
<?php
$catId = get_the_category();
$myCat = $catId[0]->cat_ID;
wp_list_categories('current_category='.$myCat);
?>
pad_counts
子カテゴリーの項目を含めてリンクまたは投稿数を計算するか否かを指定します。show_counts または hierarchical が true の場合、自動的に true に設定されます。
- 0 (false): 初期値
- 1 (true)
<?php
wp_list_categories('show_count=1&pad_counts=0');
?>
taxonomy
分類(タクソノミー)名を指定します。初期値は category です。
- category: 初期値
- taxonomy: 登録されたタクソノミー名
<?php
wp_list_categories(array('title_li' =>'', 'taxonomy'=>'タクソノミー名','hide_empty'=>0));
?>
walker
リストをレンダリングする Walker クラスです。
- object: Walker_Category または Walker を拡張する Class インスタンス
functions.php
class my_walker extends Walker_Category {
function start_el(&$output, $category, $depth, $args) {
extract($args);
$cat_name = esc_attr( $category->name );
$link = '<a href="%1$s" rel="%2$s">%3$s</a>';
$link = sprintf($link
, esc_attr( get_term_link($category) )
, $category->slug
, $cat_name
);
$check_third = count( get_ancestors( $category->term_id, 'category' ) );
if($check_third == 2 and $category->category_parent > 0 ){
$class = 'third';
}
if($check_third == 1 and $category->category_parent > 0 ){
$class = 'second';
}
if($category->category_parent == 0){
$class = 'first';
}
$output .= '<li class="'.$class.'">'.$link;
}
}
テンプレート内記述
<?php
$MyWalker = new MyWalker();
$args = array('walker' => $MyWalker);
?>
<ul>
<?php
wp_list_categories($args);
?>
</ul>
サンプル
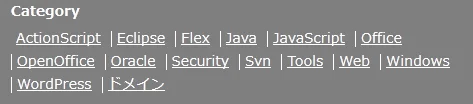
当サイトではこんな感じでフッターに表示しています。

<?php
wp_list_categories('title_li=&depth=1');
?>
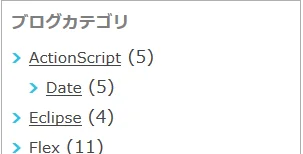
サイドバーはこんな感じ。

<?php
wp_list_categories('orderby=order&show_count=1&title_li=');
?>
参考サイト
WordPress Codex 日本語版
http://wpdocs.sourceforge.jp/テンプレートタグ/wp_list_categories/
まとめ
WordPressで親カテゴリの取得する方法を紹介しました。
wp_list_categories は WordPress を利用する上で必ずといっていい程使われるものです。しっかり覚えておきたいですね。
おつかれさまでした。