Bootstrap4 Date/Time Pickerでカレンダー入力する方法
Bootstrap4でDate/Time Pickerでカレンダー入力する方法です。

昨今の画面仕様における日付や時間の入力には、必ずといってもいいほど「Date/Time Picker」が配置されていますね。それはもちろんWeb制作においても同じです。筆者は普段からBootstrapを使っていますので、Bootstrap4系の「Tempus Dominus Date Time Picker」が使いやすいです。
「Tempus Dominus Date Time Picker」はBootstrapを使ったWeb制作でなくても使えます。
ここでは Bootstrap4でTempus DominusのDate/Time Pickerを使って日付や時刻を入力する方法 を紹介します。
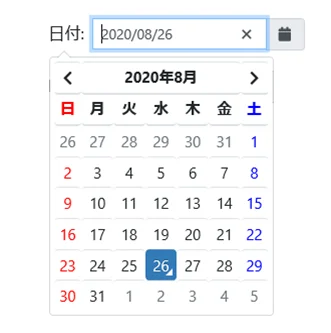
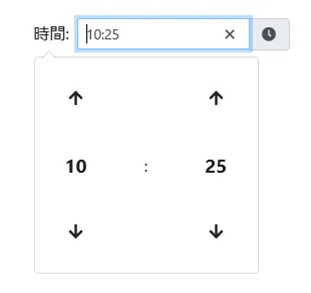
完成形
まずは完成形です。下図のように日付入力にはカレンダーが表示され、時刻入力にはスピンボタンが表示されます。


Date/Time Pickerを使うための準備
Tempus DominusのCDNと、moment.min.js、ロケールのCDN、Font AwesomeのCDNを追加します。
まずはヘッダ部にCSSを追加します。
<!-- Tempus Dominus CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tempusdominus-bootstrap-4/5.0.0/css/tempusdominus-bootstrap-4.min.css" />
<!-- Font Awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" />
次にフッター部にScriptを追加します。
<!-- Tempus Dominus Script -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.27.0/moment.min.js" integrity="sha512-rmZcZsyhe0/MAjquhTgiUcb4d9knaFc7b5xAfju483gbEXTkeJRUMIPk6s3ySZMYUHEcjKbjLjyddGWMrNEvZg==" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.27.0/locale/ja.min.js" integrity="sha512-rElveAU5iG1CzHqi7KbG1T4DQIUCqhitISZ9nqJ2Z4TP0z4Aba64xYhwcBhHQMddRq27/OKbzEFZLOJarNStLg==" crossorigin="anonymous"></script>
<!-- Moment.js -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/tempusdominus-bootstrap-4/5.0.0/js/tempusdominus-bootstrap-4.min.js"></script>
これで準備は完成です。
Date/Time Pickerを実装する
準備が終わったらDate/Time Pickerを実装します。
htmlを書きます。上が日付入力、下が時刻入力となります。
<div class="container">
<div class="row mt-5">
<div class="col-3 mt-5">
<div class="form-group">
<div class="input-group date" id="datePicker" data-target-input="nearest">
<label for="datePicker" class="pt-1 pr-2">日付:</label>
<input type="text" class="form-control form-control-sm datetimepicker-input" data-target="#datePicker"/>
<div class="input-group-append" data-target="#datePicker" data-toggle="datetimepicker">
<div class="input-group-text"><i class="fa fa-calendar"></i></div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-3">
<div class="form-group">
<div class="input-group date" id="timePicker" data-target-input="nearest">
<label for="timePicker" class="pt-1 pr-2">時間:</label>
<input type="text" class="form-control form-control-sm datetimepicker-input" data-target="#timePicker"/>
<div class="input-group-append" data-target="#timePicker" data-toggle="datetimepicker">
<div class="input-group-text"><i class="fa fa-clock"></i></div>
</div>
</div>
</div>
</div>
</div>
</div>
最後にdatetimepickerを実装するスクリプトを書いたらおしまいです。
<script type="text/javascript">
$(function () {
$('#datePicker').datetimepicker({locale: 'ja', dayViewHeaderFormat: 'YYYY年M月' ,format: 'YYYY/MM/DD'});
$('#timePicker').datetimepicker({locale: 'ja', format: 'HH:mm'});
});
</script>
下図のようなカレンダーが出たら完成です。

ふむ、色気はないですが実装はできましたね。
カレンダーの土日に色を指定する
せっかくなので、土曜日と日曜日に色を付けましょう。また、フォントサイズやパディングを適切にして見た目を整えます。
.datepicker-days {
font-size: 93%;
}
.datepicker-days th.dow:first-child,
.datepicker-days td:first-child {
color: #f00;
}
.datepicker-days th.dow:last-child,
.datepicker-days td:last-child {
color: #00f;
}
.bootstrap-datetimepicker-widget table td.active,
.bootstrap-datetimepicker-widget table td.active:hover {
background-color: #337ab7;
color: #fff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
}
.bootstrap-datetimepicker-widget table td span.active,
.bootstrap-datetimepicker-widget table td i.active {
background-color: #337ab7;
color: #fff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
}
.input-group-text {
padding: .2rem .75rem;
font-size: .9rem;
height: calc(1.5em + 2px + 0.5rem);
}
これで完成です。上述した完成形と同じ表示がされていることを確認しましょう。
html全文
今回サンプルで作ったhtmlの全文を載せておきます。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap4 Date/Time Picker</title>
<meta name="description" content="">
<meta name="keywords" content="">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<!-- Bootstrap4 CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- Tempus Dominus CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tempusdominus-bootstrap-4/5.0.0/css/tempusdominus-bootstrap-4.min.css" />
<!-- Font Awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" />
<!--CSS-->
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="container">
<div class="row mt-5">
<div class="col-3 mt-5">
<div class="form-group">
<div class="input-group date" id="datePicker" data-target-input="nearest">
<label for="datePicker" class="pt-1 pr-2">日付:</label>
<input type="text" class="form-control form-control-sm datetimepicker-input" data-target="#datePicker"/>
<div class="input-group-append" data-target="#datePicker" data-toggle="datetimepicker">
<div class="input-group-text"><i class="fa fa-calendar"></i></div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-3">
<div class="form-group">
<div class="input-group date" id="timePicker" data-target-input="nearest">
<label for="timePicker" class="pt-1 pr-2">時間:</label>
<input type="text" class="form-control form-control-sm datetimepicker-input" data-target="#timePicker"/>
<div class="input-group-append" data-target="#timePicker" data-toggle="datetimepicker">
<div class="input-group-text"><i class="fa fa-clock"></i></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--Bootstrap4 Script-->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha38s4-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<!-- Tempus Dominus Script -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.27.0/moment.min.js" integrity="sha512-rmZcZsyhe0/MAjquhTgiUcb4d9knaFc7b5xAfju483gbEXTkeJRUMIPk6s3ySZMYUHEcjKbjLjyddGWMrNEvZg==" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.27.0/locale/ja.min.js" integrity="sha512-rElveAU5iG1CzHqi7KbG1T4DQIUCqhitISZ9nqJ2Z4TP0z4Aba64xYhwcBhHQMddRq27/OKbzEFZLOJarNStLg==" crossorigin="anonymous"></script>
<!-- Moment.js -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/tempusdominus-bootstrap-4/5.0.0/js/tempusdominus-bootstrap-4.min.js"></script>
<!-- datetimepicker実装 -->
<script type="text/javascript">
$(function () {
$('#datePicker').datetimepicker({locale: 'ja', dayViewHeaderFormat: 'YYYY年M月' ,format: 'YYYY/MM/DD'});
$('#timePicker').datetimepicker({locale: 'ja', format: 'HH:mm'});
});
</script>
</body>
</html>
参考サイト
まとめ
Bootstrap4でTempus DominusのDate/Time Pickerを使って日付や時刻を入力する方法を紹介しました。
いかがでしたか?割と簡単に実装できるし、デザインのカスタマイズもイイ感じにできました。日本語以外のWebサイトも扱う筆者としては、ロケール指定できるのは地味に嬉しい。
html5以降は「input type="date"」や「input type="time"」も増えて、jQuery系のプラグインなしでも日付や時刻の入力が容易になりました。しかしながら全ブラウザでデザインを統一しようとするとどうしてもdatepickerなどのプラグインを使うことになってしまいます。もちろんプラグインで実装したとしても、ブラウザのバージョンアップによって動作や表示が変わったり、デバイスによっては動かなかったりすることもあるでしょう。特に厄介なのはスマホですかね。この辺りは日付入力フォームのカスタマイズ難民になる前に、一度クライアントと実装範囲についてはじっくり話してから作業をすることをおすすめします。
ちなみに筆者はjQuery系のプラグインで実装するのが好きです。特にカスタマイズが容易なプラグインを探して好んで使ってます。使うときには手持ちの各種デバイスで試してから実装する感じですかね。皆さんの参考になればうれしいです。
おつかれさまでした。