WordPress WPtouch モバイルプラグインをカスタマイズする方法
WordPressのモバイルプラグインであるWPtouchをカスタマイズする方法です。
もはやサイトのスマホ対応は必須な時代となりました。利用ユーザーの大半はモバイル対応されていないサイトだと分かった瞬間、離脱するという傾向があるそうです。
あ、自分もその一人です^^
とはいえ、ユーザーの離脱率は下げたいところですよね。
しかし「モバイル対応って大変そう・・・」というイメージをお持ちではありませんか?
大丈夫!WordPress のモバイル対応プラグイン WPtouch をインストールすれば、簡単にスマホ対応できます。
ここでは WPtouchの設定変更からGoogleアドセンスの広告表示、トップページのカスタマイズまで をおこないます。
目次
Wptouchの設定を変更
まずは、WordPress 管理画面プラグインのインストールから「WPtouch Mobile Plugin」と検索して、インストール後「有効化」してください。
ここでは WPtouch 3.6.6 をインストールしました。
インストールと有効化が終わると 左メニューに WPtouch が出てきます。
日本語化
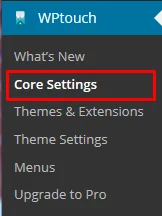
デフォルト言語は英語なので、日本語に変更しましょう。「Core Settings」を選択します。

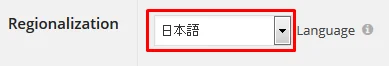
画面中央にある Regionalization を「日本語」に設定します。

日本語にしないと、モバイルサイト内の要所要所で英語が表記されます。
「Read More…」とか。
Google Analyticsの設定
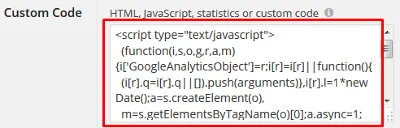
Google Analytics のトラッキングコードを「Custom Code」へコピペします。

一番下にある「Save Changes」で保存します。
WPtouchのテーマを設定変更
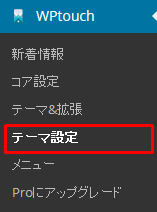
WPtouch のテーマ設定を変更します。WPtouch のメニューから「テーマ設定」を選択します。

投稿数を変更
一般タブから、トップページの投稿数を変更します。10 件は表示させたいので 10 と入力します。
デフォルトは 5 です。

サムネイルを変更
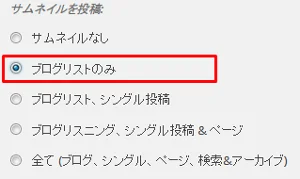
デフォルトの設定では、アイキャッチ画像が上部に設定されます。PCならまだしも、画面の狭いモバイル端末でアイキャッチ画像を表示されても邪魔なので、トップページのみサムネイル表示させます。

赤枠部分がアイキャッチ画像
デフォルトは「ブログリスト、シングル投稿」に設定されています。トップページのブログリストのタイトル横に表示されるサムネイルはそのままにしたいので「ブログリストのみ」を選択します。

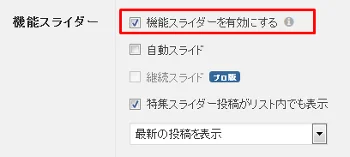
アイキャッチ画像が設定されていると、トップページにスライダーが表示されます。画面を占有するので、不要であればチェックを外しましょう。

下図の大きい赤枠がスライダーです。アイキャッチ画像が設定されているブログタイトルをスライド表示できますが、正直スペース取りすぎて邪魔です。下図の小さい赤枠がブログタイトル横に表示されるサムネイルです。

このサイトはあんまりアイキャッチ画像を指定してないので、こんなもんで十分です。
ここまでの変更でサイトを表示すると下図のようになります。

とってもシンプルになりました。
ブランド設定を変更
デフォルトのタイトル背景色は「緑」となっています。これはちょっとイケてないので、変更します。

テーマカラーを変更
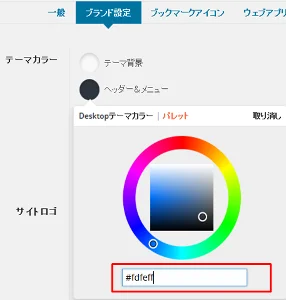
ブランド設定を選んで変更したいテーマカラーをクリックするとパレットが出てきます。

サイトのテーマカラーに合わせて変更しましょう。ここでは以下のように変更しました。
- テーマ背景: #f9f9f8
- ヘッダー&メニュー: #fdfeff
- リンク: #35c4ff
- 投稿/ページヘッダー: #ebebeb
サイトロゴを変更
サイトのロゴ画像があればアップロードすればサイトタイトルに表示できます。このサイトでは文字より画像の方がかっこいいと思ったので変更することにしました。

テーマフッターを変更
フッターに表示する文言を変更できます。Copyright などを変更しましょう。

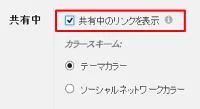
共有中のリンクを表示のチェックを外す
「共有中のリンクを表示」にチェックが入っていると、下図のリンクが表示されます。
![]()
Facebook、Twitter、Google+ という、3大 SNS サイトへ共有できます。このサイトでは別の WordPress プラグインで「WP Social Bookmarking Light」を使っているので、機能が重複します。そのためここではチェックを外しておきます。
WP Social Bookmarking Light はスマホで見るとズレるんですよねぇ・・・。

ページ下の「変更を保存」ボタンを押下して保存して、どのように反映されたかをサイトを表示してチェックしましょう。

サイトタイトルがロゴになったのと、ページタイトルの背景色が変わりましたね。
投稿ページにGoogleAdSenceコードを設定
さて、ここからが本題です。WPtouch の管理画面からでは Google アドセンスの表示設定はできません。直接プラグインのテーマファイルを書き換える必要があります。テーマファイルを編集してもバージョンアップしたら消えてしまいますので注意が必要です。編集ファイルのバックアップは必ず取っておいてください。
いちいちメンドクサイと思われる方はプロ版の購入を検討ください。
Google アドセンスの広告は「1ページに3つまで挿入できる」のはご存知ですよね。
3つ以上は規約違反になりますので、ご注意ください。
今回配置するのは、サイトタイトル下、記事下、それと本文内です。広告サイズは「大きいことが正義」の名のもと「320x100」のアドセンスコードを配置しますw
FTP ツールを使って、以下のファイルをダウンロードします。
/wp-content/plugins/wptouch/themes/bauhaus/default/single.php
「秀丸」「さくらエディタ」などのテキストエディタを使って編集します。
サイトタイトル下にアドセンスコード挿入
single.php の2~3行目辺りにアドセンスコードを挿入します。
<?php get_header(); ?>
//ここに広告コードを挿入します。
<div id="content">
<?php while ( wptouch_have_posts() ) { ?>
<?php wptouch_the_post(); ?>
・・・
記事下にアドセンスコード挿入
single.php の52~53行目辺りにアドセンスコードを挿入します。
・・・(中略)・・・
</div>
<?php } ?>
</div> <!-- content -->
//ここに広告コードを挿入します。
<?php get_template_part( 'related-posts' ); ?>
<?php get_template_part( 'nav-bar' ); ?>
・・・(中略)・・・
本文中にアドセンスコード挿入
本文中に Google アドセンスコードを挿入します。本文中にアドセンスコード挿入するにはわけがあります。例えば、サイトタイトル上とサイトタイトル下に広告を配置したとします。これは「メインコンテンツを広告で押し下げる行為」となり Google アドセンスの規約に引っかかります。せっかく広告を配置しても、広告配信が停止されてしまっては意味がありません。リスクを回避するという意味と、遅い広告をきちんと表示するため本文中に広告を表示します。ただし、これは記事中に more タグが挿入されていることが前提となります。
more タグの置換については こちら で詳しく紹介しています。
FTPツールを使って、以下のファイルをダウンロードします。
/wp-content/plugins/wptouch/themes/bauhaus/default/functions.php
以下のソースを貼り付けます。
//more位置へ挿入
add_filter('the_content', 'adMoreReplace');
function adMoreReplace($contentData) {
$qr = '<br/><br/>';
$adTags = <<< EOF
//ここに広告コードを挿入します。
<br/><br/>
EOF;
$contentData = preg_replace('/<span id="more-[0-9]+"></span>/', $qr . $adTags, $contentData);
return $contentData;
}
広告の確認
編集したファイルをアップロードして、自分のスマホから確認しましょう。下図はサイトタイトル下に表示された広告です。
広告はボカシしています。

下図は本文中に表示された広告です。

下図は記事下に表示された広告です。

固定ページを変更
FTPツールを使って、以下のファイルをダウンロードします。
/wp-content/plugins/wptouch/themes/bauhaus/default/page.php
同様の修正をおこなってアップロードすれば OK です。
トップページを変更
モバイルサイトのトップページを変更します。WordPress のトップページで利用される index.php はこれまでの「bauhaus」というテーマではなく「foundation」というテーマにありますのでこちらを変更します。
FTPツールを使って、以下のファイルをダウンロードします。
/wp-content/plugins/wptouch/themes/foundation/default/index.php /wp-content/plugins/wptouch/themes/foundation/default/header.php
Google アドセンスコードは 投稿ページ・固定ページと同様に index.php を修正します。
<?php get_header(); ?>
//ここに広告コードを挿入します。
<div id="content">
<?php if ( wptouch_have_posts() ) while ( wptouch_have_posts() ) { ?>
・・・(中略)・・・
<?php } ?>
//ここに広告コードを挿入します。
<?php get_footer(); ?>
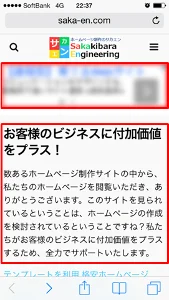
このサイトのトップページは、本業の1つである「ホームページ制作」について掲載しています。PCサイト同様に掲載したいので、以下のように修正しました。
<div id="content">
<div class="sakaentop">
<h2>お客様のビジネスに付加価値をプラス!</h2>
・・・(中略)・・・
</div>
<?php if ( wptouch_have_posts() ) while ( wptouch_have_posts() ) { ?>
スタイルを記入する為 header.php の head タグ内に下記を追記します。
<style type="text/css">
<!--
div.sakaentop {
padding: 0 6px 0 6px;
}
-->
</style>
アップロードする際に注意点があります。
今回 index.php には日本語文字を追記しましたが、ダウンロードしてきたファイル日本語を追記してアップロードすると 文字化け しました。
そこでファイル形式を UTF-8 にしてアップロードしたところ、正しく日本語が表示されました。アドセンスコードを追記するだけでしたら意識する必要はないのですが、今回のように日本語を追記する場合はご注意ください。
ここではサクラエディタを使ったファイル形式の変更方法を紹介しておきます。
まずは下記のリンクからツールをダウンロードします。
ドラッグ&ドロップなどでファイルを開き、ファイルの内容を変更後、メニューの「ファイル」-「名前を付けて保存」をクリックします。
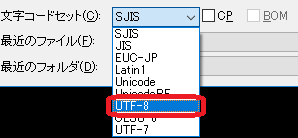
ダイアログの下に下図のような「文字コードセット」の項目があるので、こちらを「UTF-8」にして上書き保存します。これを FTP でアップロードすれば完成です。

トップページを表示すると、こんな感じに仕上がりました。

まとめ
WordPressのモバイルプラグインであるWPtouchをカスタマイズする方法を紹介しました。
今回の設定はあくまでこのサイトがおこなった手順となっています。ご自分のサイトデザインに合わせてカスタマイズして、かっこいいモバイルサイトを作ってくださいね。
ちなみに今回一生懸命修正したソースは、プラグインがバージョンアップされると上書きされてしまいます。バックアップをきちんと取っておきましょう。このプラグインはバージョンアップしても、今回修正したファイルにはそれほど変更がかかっていない印象を受けます。一度手順をモノにしてしまえば、次回からそんなに手間がかからないと思いますよ。
どうしても面倒な方は、プロ版の購入をご検討ください。時間をお金で買ったと思えば安いかもしれません^^
追記
当サイトはレスポンシブWebデザインを採用したオリジナルテーマへと切り替えをおこなったため、ここで紹介しているプラグインは停止しました。また「WP Social Bookmarking Light」から「AddToAny」というプラグインへ変更しています。
おつかれさまでした。