Googleフォントをローカルに配置して使う方法
Googleフォントをローカルに配置して使う方法です。

Googleフォントの「Noto Sans JP」をCDNで読み込んでいたんだけど、これが結構重くて、PageSpeed Insightsのパフォーマンスに影響してた。そんなわけで、ローカルに置いて読み込むように変更しました。その時の手順を備忘録として残しておきます。
ここでは Googleフォントをローカルに配置して使う方法 を紹介します。
目次
Googleフォントをダウンロードする
まずは、Googleフォントをダウンロードします。
今回は「Noto Sans JP」をローカルに配置する手順で説明しますが、別のフォントの場合は、各フォントページからダウンロードしてください。
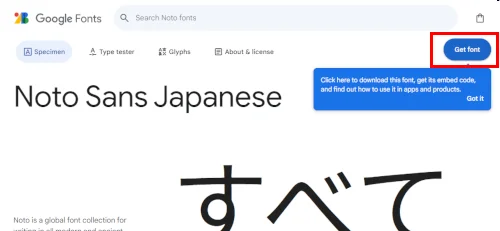
https://fonts.google.com/noto/specimen/Noto+Sans+JP
右上の「Got font」ボタンを押します。

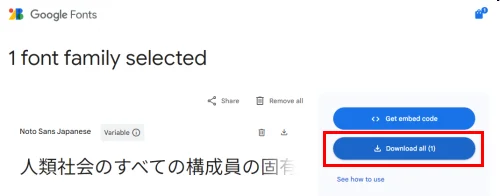
次の画面で「Download all」ボタンを押してフォントをダウンロードします。

Googleフォントファイルをローカルに配置する
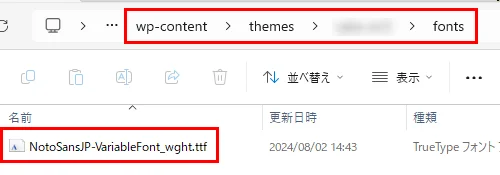
ダウンロードしたGoogleフォントファイルを、ソースファイル内の任意のフォルダに配置します。
筆者の環境ではWordPressを使っているので、下記の場所へ配置しました.
wp-content/themes/(テーマ名)/fonts/~

CSSへfont-faceの記述をする
CSSへfont-faceの記述を追加します。
font-faceの基本形
下記は記述の基本形となります。
/* フォントの設定 */
@font-face {
font-family: '任意のフォントファミリー名';
font-weight: 400; /* Regularに400を設定 */
src: url(フォントファイルのパス/フォントファイル名) format('フォントタイプ'); /* フォントタイプの種類は下記参照 */
}
フォントタイプの種類はこちらになります。
- .ttf ・・・ format("truetype")
- .otf ・・・ format("opentype”)
- .woff ・・・ format("woff")
font-faceのソースコード
下記は実際に使っているソースコードです。
/**
Google Fonts (Noto Sans JP)
**/
@font-face {
font-family: "Noto Sans JP";
font-weight: 400;
src: url("./fonts/NotoSansJP-VariableFont_wght.ttf") format("truetype");
font-display: swap;
}
設定したGoogleフォントを利用し、font-weightを使い分ける場合は、下記のようになります。
.hoge {
font-family: "Noto Sans JP";, "メイリオ", sans-serif;
font-weight: 500;
}
まとめ
Googleフォントをローカルに配置して使う方法を紹介しました。
Googleフォントをローカルに配置して読み込むよう変更したら、PageSpeed Insightsのパフォーマンスが改善されたんだよね。他のCDN経由で読み込んでいるものもローカル読み込みにしたら更にいい結果が出そうな気がする。こちらは別の機会に紹介しますね。
おつかれさまでした。