Custom UI Editor Tool インストール方法と使い方 - Office
Custom UI Editor Tool インストール方法と使い方です。

Office の リボンのカスタマイズ には欠かせないツール、それが「Custom UI Editor Tool」です!
Office 2007以降、メニューバーやツールバーは「リボン」という名前になりました。
リボンUIはXMLベースで作られており、ある程度自分でカスタマイズすることができます。
今回は Custom UI Editor Toolのインストール方法と使い方 を紹介します。
ツールの特徴
まずはツールの特徴を抑えておきましょう。Custom UI Editor Toolは、ソースがGitHubに公開されました。サイトには下記のコメントが記載されています。
The Office Custom UI Editor is a standalone tool to edit the Custom UI part of Office open document file format. It contains both Office 2007 and Office 2010 custom UI schemas.
The Office 2010 custom UI schema is the latest schema and it's still being used in the latest versions of Office including Office 2013, Office 2016 and Office 365.
==以下和訳==
Office Custom UI Editorは、Officeオープンドキュメントファイル形式のCustom UI部分を編集するためのスタンドアロンツールです。
Office 2007とOffice 2010の両方のCustom UI スキーマが含まれています。Office 2010 Custom UI スキーマは、最新のスキーマで、Office 2013、Office 2016、およびOffice 365を含む最新バージョンのOfficeで引き続き使用されています。
https://github.com/OfficeDev/office-custom-ui-editor
ふむふむ、この記事執筆時点でサポートされているOffice 2013、Office 2016、およびOffice 365では利用できるってことですね。
GitHubに公開されたことで、よりツールの理解が深まりました^^
ダウンロード
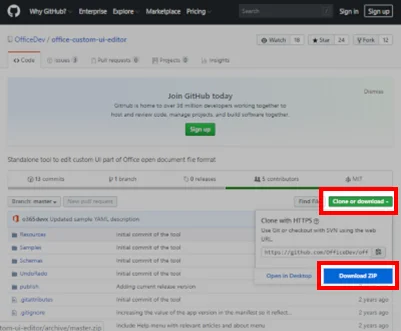
下記のURLへアクセスし「Clone or download」をクリックして「Download ZIP」をクリックします。
・https://github.com/OfficeDev/office-custom-ui-editor


インストール
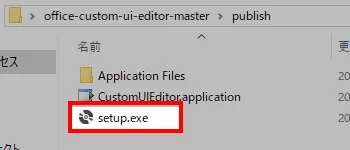
「publish」フォルダを開いて setup.exe をクリックします。

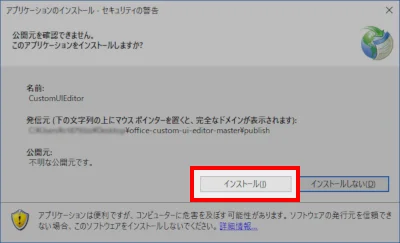
セキュリティ警告が出たら、インストールをクリックします。

インストールできればOKですが、失敗した場合は次の手順を試してください。

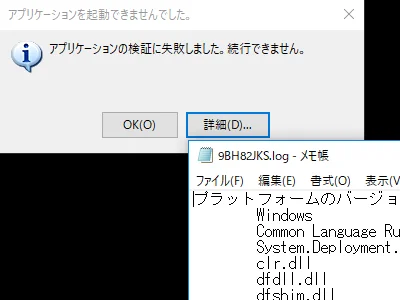
インストールが失敗した場合
エラーログを見てみると「ファイル Custom OutSpace.xml は、マニフェストで指定されているものとは異なる処理されたハッシュを持っています。」となっています。
むむむ、インストーラの不具合じゃないのか、これ!
とりあえずディレクトリを見渡すと実行ファイルは存在しているっぽいので、手動でCustom UI Editorを実行できるようにしてみましょう。
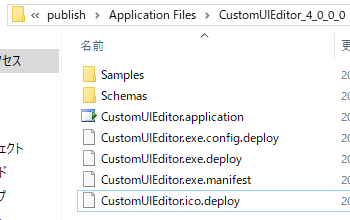
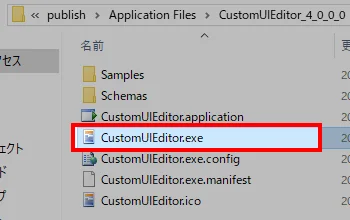
まず「publish/Application Files/CustomUIEditor_4_0_0_0」へ移動します。

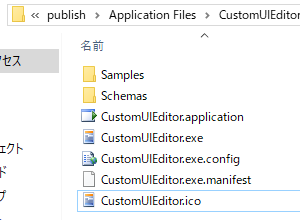
「.deploy」という拡張子が付いたファイルを「.deploy」なしのファイル名に変更します。
| 変更前 | 変更後 |
|---|---|
| CustomUIEditor.exe.config.deploy | CustomUIEditor.exe.config |
| CustomUIEditor.exe.deploy | CustomUIEditor.exe |
| CustomUIEditor.ico.deploy | CustomUIEditor.ico |
こんな感じになります。

次に「publish/Application Files/CustomUIEditor_4_0_0_0/Samples」へ移動します。

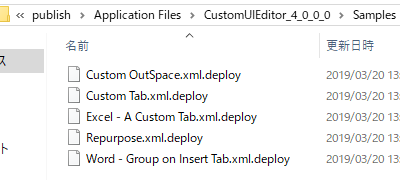
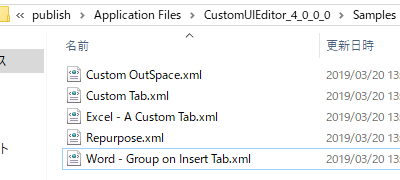
同じく「.deploy」という拡張子が付いたファイルを「.deploy」なしのファイル名に変更します。
| 変更前 | 変更後 |
|---|---|
| Custom OutSpace.xml.deploy | Custom OutSpace.xml |
| Custom Tab.xml.deploy | Custom Tab.xml |
| Excel - A Custom Tab.xml.deploy | Excel - A Custom Tab.xml |
| Repurpose.xml.deploy | Repurpose.xml |
| Word - Group on Insert Tab.xml.deploy | Word - Group on Insert Tab.xml |
こんな感じになります。

最後に「publish/Application Files/CustomUIEditor_4_0_0_0/Schemas」へ移動します。

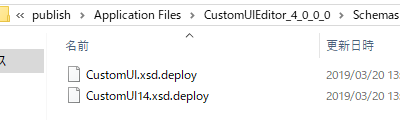
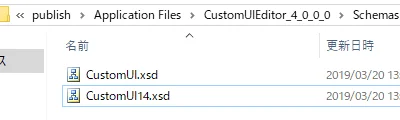
こちらも同じく「.deploy」という拡張子が付いたファイルを「.deploy」なしのファイル名に変更します。
| 変更前 | 変更後 |
|---|---|
| CustomUI.xsd.deploy | CustomUI.xsd |
| CustomUI14.xsd.deploy | CustomUI14.xsd |
こんな感じになります。

再び「publish/Application Files/CustomUIEditor_4_0_0_0」へ移動し、CustomUIEditor.exe を実行します。

すると・・・、

おおおー、起動したー^^
Version 4.0.6418.26615

使い方
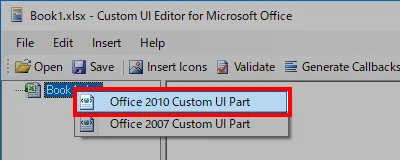
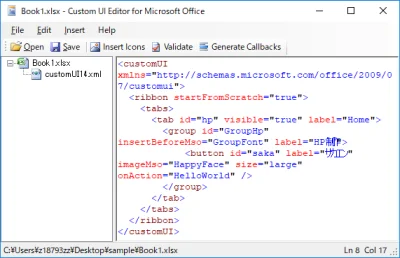
メニューの「Open」からリボンを編集したいExcelブックを開き、右クリックして「Office 2010 Custom UI Part」をクリックします。

リボンをカスタマイズするコードを書きます。

<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon startFromScratch="true">
<tabs>
<tab id="hp" visible="true" label="Home">
<group id="GroupHp" insertBeforeMso="GroupFont" label="HP制作">
<button id="saka" label="サカエン" imageMso="HappyFace" size="large" onAction="HelloWorld" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>
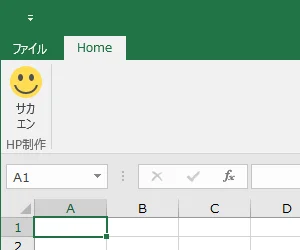
「Save」ボタンで保存してファイルを開けば・・・、

おおおー、リボンが変更されたー^^
まとめ
Custom UI Editor Tool インストール方法と使い方を紹介しました。
GitHub公開以降、XMLに日本語を含めると文字化けしていたのですが、それも解消したようですね。
Custom UI Editor Tool のGitHubサイト下部にあるリンクから開発者向けのドキュメントを参照できます。
代り映えしないリボンをカスタマイズしたり、業務用にカスタマイズしたりと、いろいろ試してベストなオリジナルリボンを作ってみてください。
おつかれさまでした。