Bootstrapを使って作るコーポレートWebサイトのサンプル
BootstrapでレスポンシブWEBデザインのコーポレートWebサイトを作ってみました。

今回は、応用編として「コーポレートWebサイト」を Bootstrap の機能だけを使って作ります。
これからレスポンシブWEBデザインに触れる方、Bootstrap に触れる方のお役にたてればうれしいです。
レスポンシブな構成図
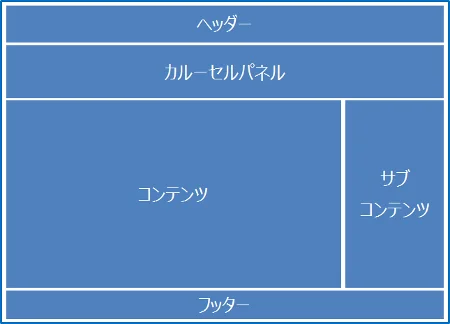
まずはトップページの構成を考えます。
一般的なコーポレートWebサイトの構成だと下図のようなイメージが適当でしょうか。

スマホではこんな感じで。サブコンテンツがコンテンツの下に折り返すイメージですね。

ヘッダー部を作成する
ヘッダー部には、ロゴを配置します。imgタグには class="img-responsive" を設定することで、レスポンシブに横幅100%表示をしてくれます。
<header>
<h1>Bootstrapで作るレスポンシブWEBデザイン</h1>
<a href="index.html" title="Bootstrapで作るレスポンシブWEBデザイン"><img src="images/logo.jpg" width="300" height="70" alt="Bootstrapで作るレスポンシブWEBデザイン" class="img-responsive"></a>
</header>
header {
margin: 5px;
}
h1 {
padding: 5px 0;
font-size: 11px;
}
次にナビゲーションメニューを配置します。Bootstrapのナビゲーションメニューは、navbar を使います。ただ、Bootstrap の navibar はそのまま使うとかなりイケテいないのと、Bootstrap で作った感が丸出しになるので、自前で CSS をゴリゴリ書いてカスタマイズします。
<nav class="navbar navbar-default" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span class="navbar-brand visible-xs">メニュー</span>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="index.html" title="ホーム">ホーム<br/><span>HOME</span></a></li>
<li><a href="index.html" title="会社概要">会社概要<br/><span>COMPANY</span></a></li>
<li><a href="index.html" title="サービス">サービス<br/><span>SERVICE</span></a></li>
<li><a href="index.html" title="採用情報">採用情報<br/><span>RECRIT</span></a></li>
<li><a href="index.html" title="お問い合わせ">お問い合わせ<br/><span>CONTACT</span></a></li>
</ul>
</div>
</div>
</nav>
.navbar {
margin: 0;
padding: 0;
}
.navbar .nav li a {
font-weight: bold;
text-align: center;
border-left: 1px solid rgba(255, 255, 255, .75);
border-right: 1px solid rgba(0, 0, 0, .1);
}
.navbar .nav li:first-child a {
border-left: 0;
}
.navbar .nav li:last-child a {
border-right: 0;
border-radius: 0 3px 3px 0;
}
.navbar .nav li a:hover {
background-color: #e6ebfa;
color: #2222ff;
}
.navbar .nav li a span {
font-size: 73%;
color: #2222ff;
}
.navbar .nav li a:hover span {
color: #8f8f8f;
}
@media (min-width: 768px) {
.navbar .nav {
margin: 0;
display: table;
width: 100%;
}
.navbar .nav li {
display: table-cell;
float: none;
}
.navbar .nav li a {
text-decoration: none;
}
}
@media (max-width: 768px) {
.navbar .nav li a {
font-weight: bold;
text-align: center;
border-bottom: 1px solid rgba(0, 0, 0, .1);
text-decoration: none;
}
.nav li a span {
display: none;
}
}
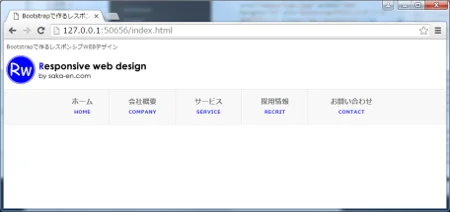
ここまでのコーディングすると、以下の状態が作れます。


カルーセルパネル部を作成する
カルーセルパネルとは、画像などのコンテンツをスムーズに横にスライドさせる表示方法のことです。4枚の画像をスライドさせるのが効果的といわれていますが、ここでは3枚で。
<aside id="my-carousel" class="carousel slide" data-ride="carousel" data-interval="8000">
<ol class="carousel-indicators">
<li data-target="#my-carousel" data-slide-to="0" class="active"></li>
<li data-target="#my-carousel" data-slide-to="1" class=""></li>
<li data-target="#my-carousel" data-slide-to="2" class=""></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img alt="First slide" src="images/slider/main1.jpg">
</div>
<div class="item">
<img alt="Second slide" src="images/slider/main2.jpg">
</div>
<div class="item">
<img alt="Third slide" src="images/slider/main3.jpg">
</div>
</div>
<a class="left carousel-control" href="#my-carousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#my-carousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</aside>
.carousel-inner img{
width: 100%;
}
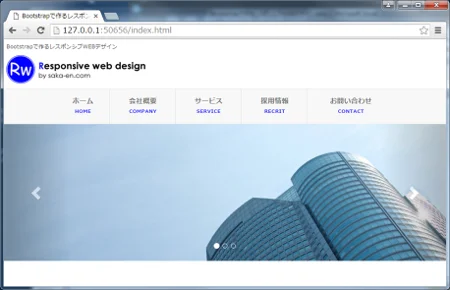
ここまでのコーディングすると、以下の状態が作れます。


コンテンツ・サブコンテンツ部を作成する
ここから Bootstrap の真骨頂ともいえるグリッドシステムを使っていきます。
グリッドシステムとは、レイアウトを格子状に分解し配置するデザインする手法で、縦の揃えが簡単に表現できます。12分割できるグリッドシステムでコンテンツを9、サブコンテンツを3としてコーディングしていきます。
>>Bootstrapのグリッドシステム詳細はこちらをどうぞ<<
<div class="container-fluid">
<div class="row">
<div class="col-sm-9 col-md-9">
<section>
<h2>必ずお読み下さい</h2>
<p>当テンプレートは <a href="https://www.saka-en.com/" title="ホームページ制作のサカエン">ホームページ制作のサカエン</a> が <a href="http://getbootstrap.com/" title="Bootstrap · The world's most popular mobile-first and responsive front-end framework." rel="nofollow">Bootstrap</a> 3.3.4 で作った「コーポレートサイト向けホームページテンプレート」です。情報の掲載には細心の注意を払っておりますが、完全性等について保証を行うものではありませんので予めご了承ください。</p>
</section>
<section>
<h2>レスポンシブWEBデザイン</h2>
<p>当テンプレートは レスポンシブWEBデザイン(html5+CSS3) です。パソコン、タブレット、スマートフォンに対応しています。尚、新しいブラウザ(IEならIE8以降)でないと全ての効果を確認する事はできません。詳しくは <a href="http://getbootstrap.com/" title="Bootstrap · The world's most popular mobile-first and responsive front-end framework." rel="nofollow">Bootstrap</a> 公式サイトにて確認ください。</p>
</section>
<section>
<h2>ご利用になりたい方へ</h2>
<p><a href="https://www.saka-en.com/contact/" title="ホームページ制作のサカエンへのお問い合わせ" target="_blank">当テンプレートをご利用になりたい方はこちらよりお問い合わせください。</a></p>
</section>
<section class="news">
<h2>更新情報・お知らせ</h2>
<dl>
<dt><time datetime="2999-12-31">2999/12/31</time></dt>
<dd>htmlににtimeタグを使っています。必要に応じて設定できますし、不要なら削除することもできます。<img src="images/new.gif" alt="New" width="34" height="11"></dd>
<dt><time datetime="2999-12-31">2999/12/31</time></dt>
<dd>ホームページリニューアル</dd>
<dt><time datetime="2999-12-31">2999/12/31</time></dt>
<dd>ホームページリニューアル</dd>
<dt><time datetime="2999-12-31">2999/12/31</time></dt>
<dd>ホームページリニューアル</dd>
<dt><time datetime="2999-12-31">2999/12/31</time></dt>
<dd>ホームページリニューアル</dd>
<dt><time datetime="2999-12-31">2999/12/31</time></dt>
<dd>ホームページリニューアル</dd>
<dt><time datetime="2999-12-31">2999/12/31</time></dt>
<dd>ホームページリニューアル</dd>
</dl>
</section>
</div>
<div class="col-sm-3 col-md-3">
<nav class="sidebar">
<h3>サブメニュー</h3>
<ul class="submenu">
<li><a href="#">カテゴリリンク1</a></li>
<li><a href="#">カテゴリリンク2</a></li>
<li><a href="#">カテゴリリンク3</a></li>
<li><a href="#">カテゴリリンク4</a></li>
<li><a href="#">カテゴリリンク5</a></li>
</ul>
</nav>
<nav class="sidebar">
<h3>関連情報</h3>
<ul class="submenu">
<li><a href="#">関連記事リンク1</a></li>
<li><a href="#">関連記事リンク2</a></li>
<li><a href="#">関連記事リンク3</a></li>
<li><a href="#">関連記事リンク4</a></li>
<li><a href="#">関連記事リンク5</a></li>
</ul>
</nav>
</div>
</div>
</div>
h2 {
position: relative;
color: #000000;
font-size: 18px;
font-weight: bold;
margin: 1.0em 0 0.8em;
padding: 0.5em 0.5em 0.5em 1.7em;
border-bottom: 3px solid #2222ff;
}
h2:before{
content: "";
position: absolute;
background: #00a0e6;
top: 0.6em;
left: 0.4em;
height: 12px;
width: 12px;
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
}
.news dl {
width: 99%;
height: 10em;
margin: 1em 0 0;
padding: 0.5em;
font-size: 100%;
line-height: 1.2em;
overflow: auto;
}
.news dt
{
clear: left;
float: left;
width: 7.5em;
font-weight: bold;
color: #505050;
}
.news dd
{
color: #505050;
margin-left: 7.5em;
margin-bottom: 0.8em;
}
.news dd img {
margin-bottom: 0.4em;
}
#sidebar {
padding-top: 16px;
}
#sidebar ul.submenu {
margin: 0;
padding: 0;
}
#sidebar ul.submenu li a {
border-bottom: 1px solid #d2d2d2;
text-decoration: none;
display: block;
}
#sidebar ul.submenu li a:hover {
background-color: #e6ebfa;
color: #2222ff;
}
#sidebar h3 {
font-size: 100%;
padding: 15px 10px;
background: #f8f8f8;
border-bottom: 1px solid #d2d2d2;
border-top: 5px solid #2222ff;
}
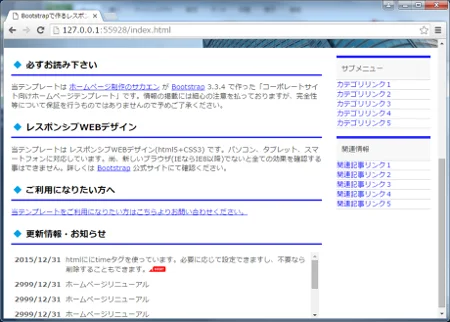
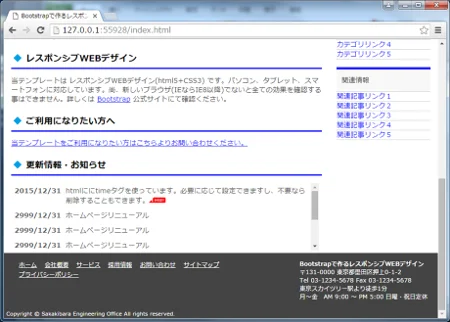
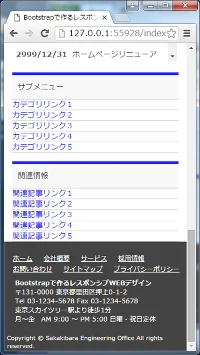
ここまでコーディングすると、以下の状態になります。


フッター部を作成する
最後にフッター部を作ります。フッターメニューとアクセス、Copyrightを記述します。
ここでも Bootstrap のグリッドシステムを利用します。
<footer>
<div class="container-fluid">
<div class="row">
<div class="col-sm-8 col-md-9">
<ul class="navbar-nav list-inline">
<li><a href="index.html">ホーム</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">サービス</a></li>
<li><a href="#">採用情報</a></li>
<li><a href="#">お問い合わせ</a></li>
<li><a href="#">サイトマップ</a></li>
<li><a href="#">プライバシーポリシー</a></li>
</ul>
</div>
<div class="col-sm-4 col-md-3">
<address>
<dl>
<dt>Bootstrapで作るレスポンシブWEBデザイン</dt>
<dd>〒131-0000 東京都墨田区押上0-1-2</dd>
<dd>Tel 03-1234-5678 Fax 03-1234-5678</dd>
<dd>東京スカイツリー駅より徒歩1分</dd>
<dd>月~金 AM 9:00 ~ PM 5:00 日曜・祝日定休</dd>
</dl>
</address>
</div>
</div>
</div>
<div class="copyright">
Copyright © Sakakibara Engineering Office All rights reserved.
</div>
</footer>
footer {
clear: both;
background-color: #444;
bottom: 0px;
padding: 15px 5px 0 5px;;
color: #fff;
font-size: 12px;
}
footer .navbar-nav li a {
text-align: center;
color: #fff;
padding-left: 0.5em;
text-decoration: underline;
}
footer .navbar-nav li a:hover {
color: #dcdcdc;
}
.copyright{
text-align: left;
font-size: 90%
}
これで完成です!


実際に作ったものは こちら で確認できます。
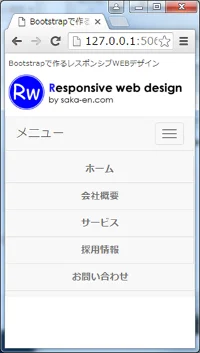
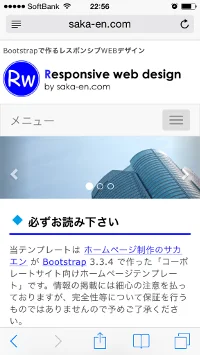
念のため、スマホからもアクセスしてみました。

ふむ、OKですかね。
まとめ
いかがでしたでしょうか?Bootstrap を使って作っても立派なWebサイトができることがわかりましたね。(デザインは適当ですけど・・^^;)
ネット上では、 Bootstrap を使うと同じようなWebサイトができてしまうとか、日本語ではデザインしづらいなどの書き込みを見ることがあります。それは Bootstrap の特徴でもある「デザイナーに頼らずにWebサイトを作れる」といった部分が起因しているのではないかと思います。
なんとなくですが、プログラマーよりの方が Bootstrap を使うと同じようなデザインになってしまうことから、このような記事が散見されるようになったのではと感じています。
個人的な意見です。ご容赦ください。
ゴリゴリ CSS を書いてデザインしていけば、十分使えると思います。実際、私のクライアントには Bootstrap でWebサイトを作って納めています。どのツールでもそうですが、ようは使い方次第・・ということですかね。
皆さんも是非 Bootstrap を試してみてください。
おつかれさまでした。