WordPress 投稿時の画像imgをdivで囲む方法
WordPressで投稿時の画像imgをdivで囲む方法です。

投稿画面にて「メディアを追加」から画像挿入時にできるimgタグをdivで囲みたくなりました。HTMLが理解できる人やMarkdownエディタ利用者には不要なのかもしれませんが、素人さんでも意識することなくデザインを損なわないように華麗に挿入される方法が望ましいかなっと思った次第です。
ここでは WordPressで投稿の画像挿入時にimgをdivなどの特定のタグで囲む方法 を紹介します。
imgをdivで囲む方法
「メディアを追加」から画像挿入時にimgをdivで囲むにはfunction.phpに下記を追加します。
/**
* 画像挿入時にdivやpで囲む
*/
function my_image_wrap( $html, $id, $caption, $title, $align, $url, $size, $alt) {
$html = '<div class="img-in-div">' .$html .'</div>';
return $html;
}
add_action( 'image_send_to_editor', 'my_image_wrap', 100 ,8);
image_send_to_editorをフックしてdivタグを挿入しています。image_send_to_editorは「メディアを追加」から画像挿入時に出力されるコードを返すフィルターフックです。
「add_filter」の第三引数はフィルターフックが実行される優先度で、第4引数は引数の数を意味しています。第三引数を100と優先度を低く指定したのは、処理をなるべく後回しにするためです。
動作検証
では動作検証してみましょう。
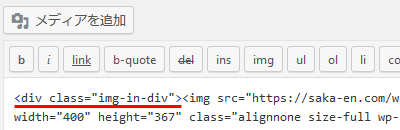
投稿画面で「メディアを追加」から画像を挿入すると・・・、

おおおー、imgタグがdivで囲まれたー^^
まとめ
WordPressで投稿の画像挿入時にimgをdivなどの特定のタグで囲む方法を紹介しました。
phpの編集が難しいようであれば「AddQuicktag」というWordPressプラグインが便利です。よく使うタグや定型文を登録しておけば、記事の作成効率をアップさせることができますよ。
おつかれさまでした。