WordPress カスタムタクソノミーの子タクソノミーを一覧表示する方法
WordPressでカスタムタクソノミーの子タクソノミーを一覧表示する方法です。

やりたいことは、東北・関東・関西などの親タクソノミーに、都道府県の子タクソノミーを持たせ、archive.phpやtaxonomy.phpで、子タクソノミーをー覧を表示させたい、といったことです。

ここでは WordPressでカスタムタクソノミーの子タクソノミーを一覧表示する方法 を紹介します。
準備
タクソノミースラッグは「area]、名前は「地域」と設定します。

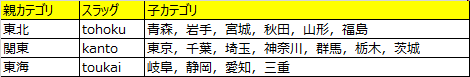
地域を親子関係で登録をします。

ここまで出来たら、コードを書きます。
子タクソノミーを一覧表示する
archive.phpに下記のコードを貼り付けます。
<?php
// 子タクソノミーを表示
$taxonomies = get_terms( 'area', 'hide_empty=0&orderby=ID&parent=' . get_queried_object_id() );
if ( $taxonomies && count($taxonomies) > 1) :?>
<ul>
<?php foreach($taxonomies as $value): ?>
<li><a href="<?php echo get_term_link($value); ?>"><?php echo $value->name . "(" . $value->count . ")"; ?></a></li>
<?php endforeach;?>
</ul>
<?php
endif; ?>
get_termsでは、「area」というタクソノミースラッグを指定し、「hide_empty=0」にて記事がないターム名も取得します。並びはID順。「get_queried_object_id()」を利用して、現在表示されているタームIDを取得し、parentへ指定します。
カスタムタクソノミーなので、「get_term_link」を使ってhrefに設定します。余談ですが、カスタム投稿タイプなら「get_category_link」を利用すればリンクを設定できますよ。
「$value->name」で名前を表示し、「$value->count」を使って件数を表示すれば完成です。
下記のURLへアクセスして、関東のリストを表示してみます。
http://localhost/test/area/kanto
結果はこんな感じ。

おおー、いい感じだー。
まとめ
WordPressでカスタムタクソノミーの子カテゴリを一覧表示する方法を紹介しました。
ちなみに「child_of」を使用すると、孫カテゴリが表示できます。いろいろ試してベストな表示を見つけてください。
おつかれさまでした。