Spring Bootでヘッダ・フッタの共通化する方法
Spring Bootでヘッダ・フッタの共通化する方法です。

ページ毎にヘッダやフッタを書くのは、何度も同じことを書くことになるので、とても効率が悪いですね。また保守性も悪く、いいことがないので共通部品として定義しちゃいましょう。
Spring Boot と 相性の良い Thymeleaf には、include 機能があります。
今回は Spring Boot + Thymeleaf でのビューの共通部分を別ファイル定義する方法 を紹介します。
環境
今回のサンプルアプリの構築環境です。
- Spring Boot 1.4.1
- Thymeleaf 3.0.2
- Windows7
- Java8
- Eclipse 4.6 Neon
こちらのページを参考にサンプルアプリを作ってください。既にSpring Boot Webアプリがある場合は、読み飛ばして結構です。
th:replaceを使ってヘッダ・フッタを分離する
Thymeleaf では部品の共通化のために 2 つの方法が提供されています。
- th:include:ホストタグの中にフラグメントの中身をインクルードする
- th:replace:ホストタグをフラグメントで置換する
th:include を使うと、フラグメントの中身を include されてしまいます。
仮に footer.html を別ファイルにして
<footer>ここはフッタです</footer>
とし、メインの html に
<div th:include="footer"></div>
て書くと、
<div><footer>ここはフッタです</footer></div>
って、div タグ残っちゃって困った結果なります^^;
なので th:replace を使ってヘッダ・フッタを分離しましょう。
<footer>ここはフッタです</footer>
とし、メインの html に
<div th:replace="footer"></div>
て書くと、
<footer>ここはフッタです</footer>
って、狙った通りの結果なります^^;
詳しくは 本家サイト を参照ください。
th:fragmentが一番実務に合っているかも
th:fragment を使うと共通部品の一部を読み込むことができます。個人的には、これが実務に一番合っているんじゃないかと思っています。
下記のように html を作ります。
・layout.html
<html xmlns:th="http://www.thymeleaf.org">
<!--引数の title, links は fragment expressions */-->
<head th:fragment="base_header(title,links)">
<!--/* 各ビュータイトル */-->
<title th:text="${title==null}? 'Spring boot de Hello world!' : ${title}+' | Spring boot de Hello world!'">Spring boot de Hello world!</title>
<!--/* 必ず読み込むファイル */-->
<link rel="stylesheet" type="text/css" media="all" th:href="@{/css/style.css}">
<link rel="shortcut icon" th:href="@{/images/favicon.ico}">
<script type="text/javascript" th:src="@{/js/ie10-viewport-bug-workaround.js}"></script>
<!--/* 固有で読み込むリンク */-->
<th:block th:replace="${links}" />
</head>
<header th:fragment="header">
<p>ここはヘッダーです</p>
</header>
<footer th:fragment="footer">
<p>ここはフッターです</p>
</footer>
</html>
・index.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="layout :: base_header('Main',~{::link})">
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{/js/app.js}">
</head>
<body>
<div th:replace="layout :: header"></div>
<span th:text="${message}">Hello world</span>
<form action="/" method="POST">
<input name="name" type="text" /><br/>
<input type="submit" />
</form>
<div th:replace="layout :: footer"></div>
</body>
</html>
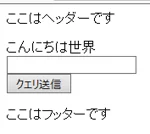
結果はこうなります。

ふむふむ、いい感じでヘッダ部とフッタ部が共通化できました^^
title タグは、th:text を使って、変数でページタイトルを渡しています。ページタイトルがあれば、Web サイトのタイトルと "|"(パイプ文字) で結合し、null を渡せば Web サイトのタイトルだけが表示される仕組みです。link タグは、th:replace を使ってタグ置換をおこなっています。
結果 html はこんな感じ。
<!DOCTYPE html>
<html>
<head>
<title>Main | Spring boot de Hello world!</title>
<link rel="stylesheet" type="text/css" media="all" href="/css/style.css">
<link rel="shortcut icon" href="/images/favicon.ico">
<script type="text/javascript" src="/js/ie10-viewport-bug-workaround.js"></script>
<link rel="stylesheet" href="/css/bootstrap.min.css"><link rel="stylesheet" href="/js/app.js">
</head>
<body>
<header>
<p>ここはヘッダーです</p>
</header>
<span>こんにちは世界</span>
<form action="/" method="POST">
<input name="name" type="text" /><br/>
<input type="submit" />
</form>
<footer>
<p>ここはフッターです</p>
</footer>
</body>
</html>
ちなみに Thymeleaf では、テンプレート上のコメントは、
"<!--/* ここにコメント */-->"
と記述して、ソース表示時に見えないようにしましょう。
まとめ
Spring Boot + Thymeleaf でのビューの共通部分を別ファイル定義する方法を紹介しました。
今回は Thymeleaf でのヘッダ・フッタの共通化、変数の表示なんかを確認しました。
Thymeleaf は、シンプルで実用的な設計になっている印象ですね。今のところ、必要な機能は問題なく揃っているように感じました。
さて、次はもう少し Thymeleaf を深堀りして実務で使えるレベルまで検証してみましょうかね。
おつかれさまでした。