Google マップ API V3 入門編 - JavaScript
Google Maps Javascript API V3 で地図を表示するサンプルです。
Google マップでは、カスタマイズでさまざまなことができます。
ここでは Google Mapsにおける基本ソース を紹介します。
Jsサンプルソース
gmap.jsを作ります。
function initialize() {
var latlng = new google.maps.LatLng(35.710019,139.810681);
var mapOptions = {
zoom: 18, // 拡大比率
center: latlng, // 表示枠内の中心点
mapTypeId: google.maps.MapTypeId.ROADMAP // 表示タイプ
};
var map = new google.maps.Map(document.getElementById('gmap'), mapOptions);
}
それではサンプルの説明をしていきます。
var latlng = new google.maps.LatLng(35.710019,139.810681);
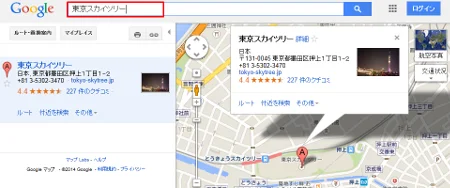
google.maps.LatLng を使って、緯度と経度の座標を指定します。緯度と経度を知るには Googleマップ にアクセスします。
目的の住所や場所の名前を検索ボックスに入れて検索します。

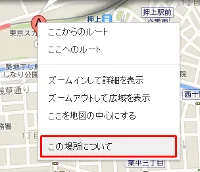
場所を指定して右クリックすると、メニューが表示されます。
ピンではなく、地図を右クリックします。
「この場所について」をクリックします。

すると、検索ボックスに経度と緯度があらわれます。これをコピペすればOKです。

zoom: 18, // 拡大比率
地図を表示する最初のズーム レベルを指定できます。ズーム 0 は、完全にズームアウトして地球全体を表示した状態です。ズーム レベルを上げるほど、ズームインして解像度が高くなります。
mapTypeId: google.maps.MapTypeId.ROADMAP // 表示タイプ
初期マップタイプを指定します。サポートされているマップ タイプは次のとおりです。
- ROADMAP: Google マップの通常のデフォルトである 2D タイルを表示します。
- SATELLITE: 写真タイルを表示します。
- HYBRID: 写真タイルと主要な対象物(道路・地名)のタイルレイヤを組み合わせて表示します。
- TERRAIN: 物理的な起伏を示すタイルで、高度や水系の対象物(山・河川など)を表示します。
htmlサンプルソース
index.htmlを作ります。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="gmap.js"></script>
</head>
<body onload="initialize();">
<div id="gmap" style="width: 100%; height: 300px; margin: 10px 0;"></div>
</body>
</html>
head タグ内に以下の2行を追加します。
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="gmap.js"></script>
表示したい幅と高さを決めます。
<div id="gmap" style="width: 100%; height: 300px; margin: 10px 0;"></div>
body タグの onload イベントで initialize メソッドを指定すればおしまいです。
<body onload="initialize();">
index.html をブラウザで開いてみると、指定した場所が表示されます。

参考サイト
まとめ
Google Maps Javascript API V3 で地図を表示するサンプルを紹介しました。
一般的なコーポレートサイトだと、住所などにピンがついていたり、ストリートビューが表示されていたりしますね。次回は 実用編を紹介したいと思います。おつかれさまでした。