jQuery 画像の拡大・スワイプ スマホ対応プラグイン Swipebox
レスポンシブ・スマホ対応で画像を拡大・スワイプ表示するjQueryのプラグインSwipeboxを紹介します。

画像を拡大表示するプラグインといえば Lightbox が超有名ですが、この Swipebox は Lightbox より軽量で簡単にモーダルウィンドウに画像を表示できます。しかもスワイプ動作による画像間の切り替えも可能となっているので、スマホ時代にピッタリのプラグインかもしれません。もちろん、レスポンシブ・スマホ対応デザインとなっているので、スマホでもキレイにモーダル表示されます。
ここでは Swipebox の使い方 を紹介します。
Swipeboxの使い方
まずは Swipebox をダウンロードしましょう。
こちらのページから一番下にある Download ボタンでダウンロードできます。
・Swipebox A touchable jQuery lightbox
ここでは Swipebox v1.3.0.2 をダウンロードしています。
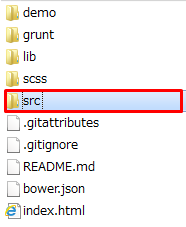
ダウンロードした swipebox-master.zip を解凍すると、下図のようなディレクトリ構成となっています。この中の src だけを利用しますので、コピーしてサイトに設置します。

cssでimgフォルダ内のアイコンを読み込む記述があるので配置場所にはご注意を。
HTMLを記述
以下のソースを記述して style.css と swipebox.js と jquery を読み込みます。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript" src="./swipebox/js/jquery.swipebox.min.js"></script>
<link rel="stylesheet" type="text/css" href="./swipebox/css/swipebox.css" />
<script type="text/javascript">
$(function() {
$('.swipebox').swipebox();
});
</script>
表示したい画像を記述します。
以下の記述は、サムネイルをクリックするとオリジナル画像を表示するサンプルです。
上述の jQuery で指定したとおり <a> タグの class に swipebox と指定します。
<a href="./images/image.jpg" class="swipebox" title="Swipebox デモ">
<img src="./images/image.jpg" alt="Swipebox デモ" height="300" width="300">
</a>
スワイプさせる
ギャラリー画像を表示してスワイプすることもできます。
<a> タグの rel に指定した名前でギャラリーを表示します。
rel に指定した名前が同じ画像についてスワイプできます。
<!-- Gallery 1 -->
<a rel="gallery-1" href="images/image1.jpg" class="swipebox" title="Swipebox スワイプデモ1">
<img src="./images/image1.jpg" alt="Swipebox スワイプデモ1" height="300" width="300">
</a>
<a rel="gallery-1" href="images/image2.jpg" class="swipebox" title="Swipebox スワイプデモ2">
<img src="./images/image2.jpg" alt="Swipebox スワイプデモ2" height="300" width="300">
</a>
<!-- Gallery 2 -->
<a rel="gallery-2" href="images/image3.jpg" class="swipebox" title="Swipebox スワイプデモ3">
<img src="./images/image3.jpg" alt="Swipebox スワイプデモ3" height="300" width="300">
</a>
<a rel="gallery-2" href="images/image4.jpg" class="swipebox" title="Swipebox スワイプデモ4">
<img src="./images/image4.jpg" alt="Swipebox スワイプデモ4" height="300" width="300">
</a>
デモページ
まとめ
Swipebox は軽量で簡単に導入でき、スマホ対応もされているので今の時代にマッチしたプラグインといえます。個人的な見解ですが、割と扱いやすいので好きですね。
実際に私のクライアントで、このプラグインを導入して制作したホームページもあります。
皆さんも試してみてください。
おつかれさまでした。