Google Maps Embed APIを使ってWebサイトに埋め込む方法
Google Maps Embed APIを使ってWebサイトに埋め込む方法です。

「Google Maps Embed API」は、ルート案内や周辺検索など、様々な地図情報をWebサイト上に簡単に埋め込むことができるのが特徴です。このAPIはホントに便利なんですが、なんといっても作成までの手順がわかりにくいんですよねぇ。覚えてしまえばとても簡単なんですが、初めての方はちょっと拒絶したくなるかもしれません。でもプログラミングする必要がないので、操作に慣れてしまえばホント簡単にWebサイト上に地図を配置できます。
>>Google マップ API V3 を使ったプログラミングはこちら<<ここでは「Google Maps Embed API」を使ってサイトに埋め込む方法をできるだけわかりやすく掲載したいと思います。
目次
Googleアカウントを準備
「Google Maps Embed API」を利用するためには、Googleアカウントが必要です。持っている方が多いと思いますが、まだ取得していない方はこの機会に取得しましょう。
Google Developers Consoleにアクセス
「Google Developers Console」とは、GoogleのAPIを利用する開発者のための管理ページです。Googleが提供する様々なAPIを利用することができます。
Googleアカウントでログインした状態で、以下のページにアクセスします。
プロジェクトの作成
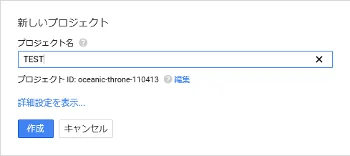
新しいプロジェクトの作成画面が出てきます。まずはプロジェクトを作らないと始まりません。プロジェクト名に好きな名前を入れて作成ボタンを押下します。プロジェクトIDはランダムで自動発番されるものですので気にしなくても大丈夫です。
ここでは「TEST」というプロジェクト名にしました。

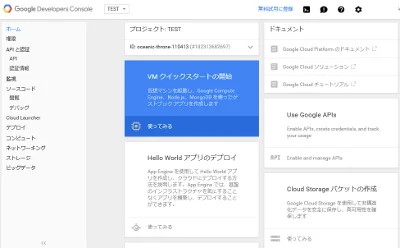
しばらくそのままにしておくと、プロジェクトのダッシュボードが表示されます。

Google Maps Embed APIを有効化
プロジェクトが作成されたら「Google Maps Embed API」を有効化します。そうなんです、プロジェクトを作っただけでは「Google Maps Embed API」は利用できないんですね。APIを有効にすることで利用できるようになります。
私はこれが最初わからなくて悩みました・・・。
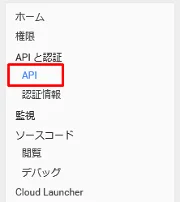
左メニューの「APIと認証」から「API」を選択します。

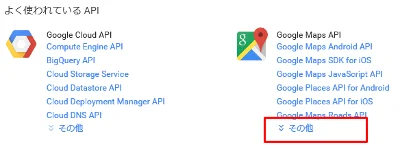
「よく使われているAPI」の右側に「Google Maps API」があります。下図の「その他」の欄をクリックします。
検索ボックスに「Google Maps Embed API」と入力しても同じです。

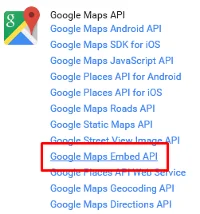
「Google Maps API」を選択します。

「APIを有効にする」ボタンを押下すれば利用できるようになります。

APIキーを作成
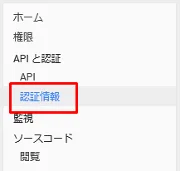
APIを利用するには、「APIキー」が必要となります。左メニューの「APIと認証」から「認証情報」を選択します。

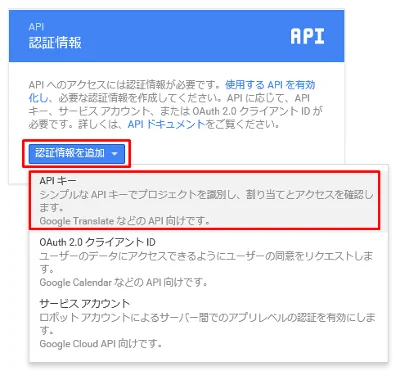
「認証情報追加」ボタンを押下し、「APIキー」を選択します。

今回は、WebサイトにGoogle Mapsを表示させるので「新しいキーの作成」で「ブラウザ キー」を選択します。
アプリなどを作成する場合、「Androidキー」「iOSキー」を選択します。

「ブラウザAPIキーの作成」画面で、まずは名前を設定します。デフォルトでは、「ブラウザキー1」となっていますが、任意の名前を付けられます。ドメイン名などで管理するといいかもしれませんね。ここではデフォルトのまま進めます。
次に「リファラー」の設定をします。リファラーとは、APIキーを使用できるWebサイトのURLのことです。ここに入力したホスト以外のページでは、「Google Maps Embed API」を利用できません。
ここでは「*.saka-en.com/*」と入力していますが、テスト的におこなうのであれば、設定はしなくても構いません。後から変更もできます。

「作成」ボタンを押下すれば、「APIキー」が作成されます。

これで「APIキー」が発行されました。「APIキー」は秘密にする必要はありません。地図を埋め込んだ時点で、ソースが丸見えになります。他のサイトから勝手に利用されたくない場合は、「リファラー」を設定しましょう。
WebサイトにGoogle Maps Embed APIを埋め込み
「APIキー」が作成できたら、いよいよ地図をWebサイトに埋め込みます。
埋め込む前に、埋め込める「Google Maps」の特徴を抑えておきましょう。埋め込みできる種類は下表のように5種類あります。
| place | 指定した場所にマーカーを付ける。 |
|---|---|
| search | 指定した条件の検索結果を表示する。 |
| directions | 指定したルート(出発地から目的地)を表示する。 |
| view | マーカーなしのシンプルな埋め込み地図を表示する。 |
| streetview | ストリートビューを表示する。 |
今回は「directions」を使ってルートを表示する方法を紹介します。
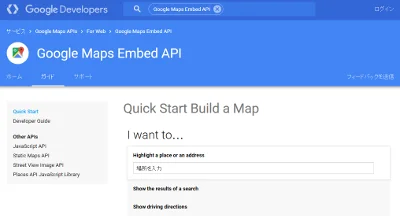
まずは、「Quick Start Build a Map」へアクセスしましょう。
・Quick Start Build a Map Google Maps Embed API Google Developers

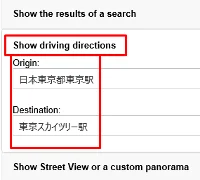
「Show driving directions」を選択すると、Origin(出発地)とDestination(目的地)を入力する欄が表示されます。ここでは「Origin」を「東京駅」、「Destination」を「東京スカイツリー」としました。

入力が終わると、下に地図が表示されます。地図の内容に問題がなければ「Looks good!」ボタンを押下します。
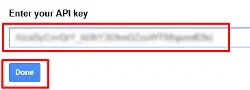
「APIキー」の入力を求められるので、先ほど作成した「APIキー」をコピペして、「Done」ボタンを押下します。

地図ソースが表示されるので、コピペしてWebサイトに貼り付けます。表示の確認ができれば、作業はおしまいです。ちなみに「APIキー」の反映には結構時間がかかります。私の場合30分くらいかかったかなぁ・・・。それまでアクセス拒否されたようなメッセージが出ますが、気長に待ちましょう。
サンプルとして東京駅からスカイツリーまでのルートを貼っておきます。
まとめ
「Google Maps Embed API」はホント便利です。プログラミングなしで、クオリティの高い地図がWebサイト上に表示できるのは非常にメリットが高いと思います。
コーポレートサイトなどではアクセスマップを作るケースが多いですが、これを使えば画像で地図を作るより作業時間を大幅に短縮できて、より分かりやすい地図を提供できるのではないでしょうか。
また、ストリートビューは閲覧者が自由に操作できますから、地図を見るのが苦手な方でも目的地周辺がイメージしやすいのではないかと思います。
皆さんもぜひ試してみてください。
おつかれさまでした。