Bootstrap4 フォーカス時の青い枠を消す方法
Bootstrap4 フォーカス時の青い枠を消す方法です。

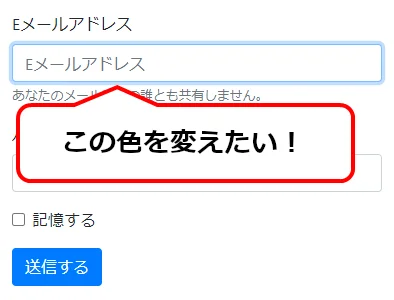
Bootstrap4ではフォーカス時に自動で青い枠のスタイルが適用されます。Webサイトのデザインによっては、まったくマッチしないことがありますね。できれば無効化したい、もしくは他の色に変更したいって感じになります。

ここでは Bootstrap4でフォーカス時に適用されるスタイルを変更する方法 を紹介します。
アウトラインスタイルを変更する
Bootstrap4でフォーカス時に適用されるスタイルを変更するには、CSSの「outline」を変更します。
textarea:focus, input:focus, input[type]:focus, .uneditable-input:focus {
outline: none;
box-shadow: none;
border: 2px solid #34a853;
background-color: #ffffff;
}
input:focus::placeholder {
color: #fbbc05;
}
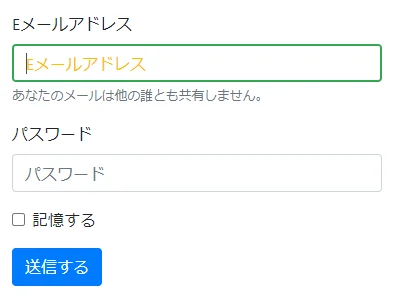
CSSを追加して再表示すると・・・、

おおおー、フォーカス時に適用されるスタイルが変更された―^^
まとめ
Bootstrap4でフォーカス時に適用されるスタイルを変更する方法を紹介しました。
Bootstrap4は痒い所に手が届く素晴らしいCSSフレームワークですが、時折このようなスタイルが自動で適用され、しかも変更方法の調査に何気に時間がかかるといった面もあります。もちろんメリットの方が多いので今後も使い続けますけどね。
とりあえず今回のような事象を他にも見つけたら記事にしていこうかなっと。
おつかれさまでした。