フォントサイズ pxとemの違い
font-size pxとemの違いについて紹介します。

筆者は仕事柄ホームページ制作をおこなっているわけですが、お客様から「pxとemの違いって何?」というご質問をいただいたので、きちんと説明する為にここに書いておこうと思います。
ここでは フォントサイズpxとemの違いについて説明 します。
pxとemは文字サイズの単位
px と em は、スタイルシート(CSS)で文字サイズを指定する際の単位のことです。font-size:○○px; や font-size:○○em; のように指定して利用します。
| 単位 | 読み方 | 説明 |
|---|---|---|
| px | ピクセル | 使用している環境によって大きさが変化しない絶対的なフォントサイズ。 |
| em | エム | 使用している環境によって大きさが変化する相対的なフォントサイズ。 |
font-size をスタイルシートで指定をしていない場合 1em=16px に相当します。font-size:100%; も 16pxに相当します。パーセント(%)で指定する場合、100%=16px, 75%=16x0.75 で 12px になります。
px でフォントサイズを指定すると、ブラウザ側の設定で文字の大きさが変わりません。
古いInternet Explorerの場合です。
em または%でフォントサイズを指定すると、ブラウザ側の設定で文字の大きさを変更することができます。
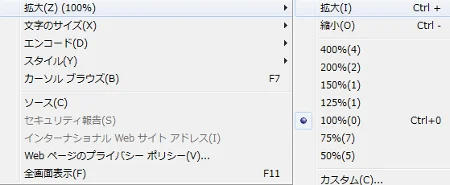
Internet Explorerの場合、ブラウザメニューから[表示]-[拡大]で表示できます。

現在のフォントサイズ指定は px ではなくem で指定するのが主流です。小さい文字は読みにくいので「大きい文字で見たい」という人には親切な仕様ですね。
フォントサイズ対比
具体的にフォントサイズの対比をしてみましょう。
| Pixels | EMs | Percent | Points | |
|---|---|---|---|---|
| フォントサイズ | 6px | 0.375em | 37.5% | 5pt |
| フォントサイズ | 7px | 0.438em | 43.8% | 5pt |
| フォントサイズ | 8px | 0.500em | 50.0% | 6pt |
| フォントサイズ | 9px | 0.563em | 56.3% | 7pt |
| フォントサイズ | 10px | 0.625em | 62.5% | 8pt |
| フォントサイズ | 11px | 0.688em | 68.8% | 8pt |
| フォントサイズ | 12px | 0.750em | 75.0% | 9pt |
| フォントサイズ | 13px | 0.813em | 81.3% | 10pt |
| フォントサイズ | 14px | 0.875em | 87.5% | 11pt |
| フォントサイズ | 15px | 0.938em | 93.8% | 11pt |
| フォントサイズ | 16px | 1.000em | 100.0% | 12pt |
| フォントサイズ | 17px | 1.063em | 106.3% | 13pt |
| フォントサイズ | 18px | 1.125em | 112.5% | 14pt |
| フォントサイズ | 19px | 1.188em | 118.8% | 14pt |
| フォントサイズ | 20px | 1.250em | 125.0% | 15pt |
| フォントサイズ | 21px | 1.313em | 131.3% | 16pt |
| フォントサイズ | 22px | 1.375em | 137.5% | 17pt |
| フォントサイズ | 23px | 1.438em | 143.8% | 17pt |
| フォントサイズ | 24px | 1.500em | 150.0% | 18pt |
px、em、% 以外にも pt という単位もあります。
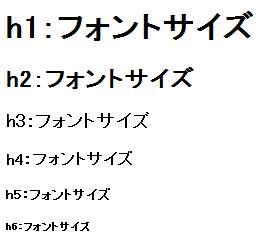
では、hタグは標準文字サイズだとどの程度の大きさなのでしょうか?実際にブラウザで表示してみましょう。
ソースはこんな感じです。
<html>
<head>
<title>フォントサイズ</title>
</head>
<body>
<h1>h1:フォントサイズ</h1>
<h2>h2:フォントサイズ</h2>
<h3>h3:フォントサイズ</h3>
<h4>h4:フォントサイズ</h4>
<h5>h5:フォントサイズ</h5>
<h6>h6:フォントサイズ</h6>
</body>
</html>

| px | em | |
|---|---|---|
| h1:フォントサイズ | 32px | 2em |
| h2:フォントサイズ | 24px | 1.5em |
| h3:フォントサイズ | 18px | 1.125em |
| h4:フォントサイズ | 16px | 1em |
| h5:フォントサイズ | 12px | 0.75em |
| h6:フォントサイズ | 10px | 0.625em |
ブラウザの標準文字サイズが 1em=16px ですので、h4タグで記述した時と同じ大きさになります。
適切な文字サイズってあるの?
これは難しい問題ですねー。一概にコレとは決められないですから。各サイトにはイメージがあり、サイトデザインによって使う文字サイズも変わってきます。また、人によって読みやすい字の大きさも違いますので、正解はないと思います。あえて結論を出すというのであれば 16~18px 位が妥当であるというところですかね。大きすぎる文字はデザインを壊しますし、小さすぎると閲覧者に優しくないということになりますので、真ん中辺りでサイトを構築するのが妥当なんだと思います。
適切なフォントサイズについては、皆さんからのコメントをお待ちしております。
pxからemへ変換できるサイト
こちらのサイトは px から em へ変換できる便利なサイトです。
おつかれさまでした。