framesetを使わないフレームの分割方法
framesetを使わないフレームの分割方法です。

HTML4まで利用されていたframesetとframeの要素。HTML5からはiframeの利用が推奨されています。
frameset利用での分割は様々で、左側にメニュー、右側にコンテンツってシンプルな2分割もあれば、ヘッダ部、メニュー部、コンテンツ部、フッター部のように4分割しているものもありますね。今回はこのシンプルな2分割をiframeに置き換えてみようと思います。
ここでは framesetを使わないフレームの分割方法 を紹介します。
先にデモをご覧になりたい方は、こちらのframesetを使った2分割方法サンプルページを参照ください。
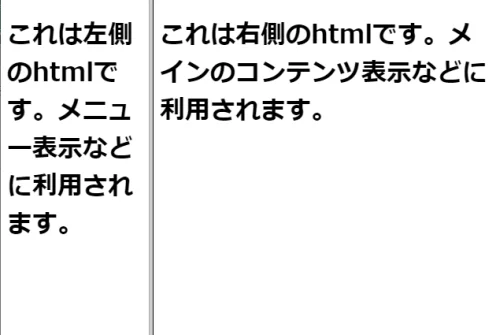
framesetを使って左右2画面
framesetを使って左右2画面に分割した場合、ベースファイル(index.html)、左側ファイル(left.html)、右側ファイル(right.html)の3つが必要となります。
具体的にはこんな感じのコードになるかな。
ベースファイル index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta charset="UTF-8">
<title>framesetを使った2分割方法サンプル</title>
</head>
<frameset cols="30%,*">
<frame src="left.html">
<frame src="right.html">
</frameset>
</html>
左側ファイル left.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>framesetを使った2分割方法サンプル 左側メニュー</title>
</head>
<body>
<h1>これは左側のhtmlです。メニュー表示などに利用されます。</h1>
</body>
</html>
右側ファイル right.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>framesetを使った2分割方法サンプル 右側コンテンツ</title>
</head>
<body>
<h1>これは右側のhtmlです。メインのコンテンツ表示などに利用されます。</h1>
</body>
</html>

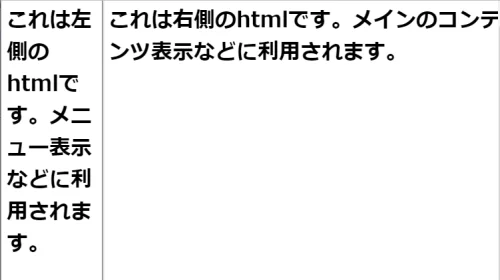
iframeを使って左右2画面
これをframesetからiframeに置き換えるとこうなります。
style.css
.base-frame {
display: flex;
flex-direction: row;
width: 100vw;
height: 100vh;
}
.left-frame {
width: 20%;
}
.right-frame {
width: 80%;
overflow: auto;
}
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>framesetを使った2分割方法サンプル</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="base-frame">
<div class="left-frame">
<iframe src="left.html" width="100%" height="100%"></iframe>
</div>
<div class="right-frame">
<iframe src="right.html" width="100%" height="100%"></iframe>
</div>
</div>
</body>
</html>
やり方は単純で、ベースとなる大枠をdivで囲み、base-frameクラスで「display: flex」にします。「flex-direction: row」とすることで要素を横並びに配置し、「width: 100vw」「height: 100vh」で表示サイズを調整しています。widthやheightはWebサイトによって要調整って感じですかね。

framesetを使った2分割方法サンプル
まとめ
framesetを使わないフレームの分割方法を紹介しました。
ちなみに、framesetからiframeに切り替えるとJavascript側で様々な弊害が出ます。jsを多用しているようなWebサイトの場合は切り替え時に多くのコード変更が必要になるので、よく調べてから実施しましょう。
個人的には、HTML4以前に作られたWebサイトはそのままにして、HTML5で新たに作成する方向で検討することをおすすめします。安易に切り替えると痛い目みますから、ね。
おつかれさまでした。