WordPress 投稿画面でタグを一覧表示・選択する方法
WordPressの投稿画面でタグを一覧表示・選択する方法です。

タグがカテゴリーみたいに一覧表示されないし、なんならチェックボックスで選択したいのにできないって、なんて不便なんだ!って思ったので実装してみました。
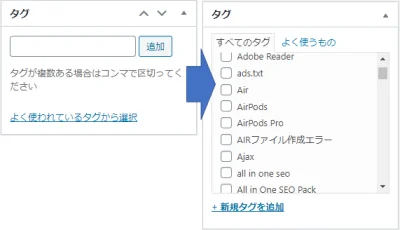
どういうことかっていうと、こういうことです。

ここでは WordPressで投稿画面でタグを一覧表示・選択する方法 を紹介します。
タグを一覧表示・選択する
function.phpに下記のコードを追加します。
/**
* 投稿画面にタグ一覧を表示しチェックボックス選択式にする
*/
function re_register_post_tag_taxonomy() {
$tag_slug_args = get_taxonomy('post_tag');
$tag_slug_args->hierarchical = true;
$tag_slug_args->meta_box_cb = 'post_categories_meta_box';
register_taxonomy('post_tag', 'post', (array) $tag_slug_args);
}
add_action( 'init', 're_register_post_tag_taxonomy', 1 );
一覧表示させるには階層化されたタームが必要となります。register_taxonomyを使って上書きします。この関数はinitアクションを使って呼び出します。
以前のコードは、ブロックエディター(Gutenberg)に未対応でしたので書き換えました。
投稿画面を表示すると、

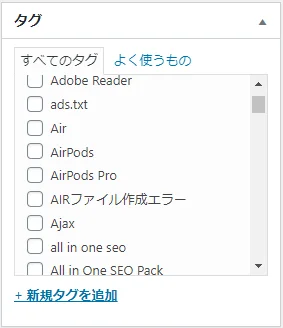
おおおー、リスト化されてチェックボックスで選択できるようになったー!
ブロックエディター(Gutenberg)でもこのとおり!

タグの件数が多いと表示に時間がかかることがあります。
ふむ、いい感じですね。
まとめ
WordPressで投稿画面でタグを一覧表示・選択する方法を紹介しました。
よく見ると似たようなタグが多いって気が付きました。これは整理が必要だなっと。
今回のポイントは「階層化されたタームが必要」ってところです。カスタム投稿タイプ(Custom Post Type UI)を使ってタクソノミーを作った場合も、設定画面で階層=Trueにすれば一覧表示・選択することができますよ。
おつかれさまでした。