WordPress ビジュアルエディターでJavaScriptを使う方法
WordPressのビジュアルエディターでJavaScriptを使う方法です。

ホームページの運用でビジュアルエディターを使ってニュース記事を書いているお客様があります。トップページにニュースの一覧が出て、タイトルをクリックするとニュースページへリンクするというよくある機能です。
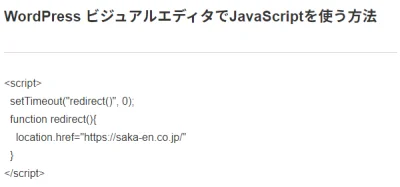
ある案件でビジュアルエディター内にJavaScriptを書きたいという要望がありました。確かテキストエディターじゃないとJavaScriptは書けないよな、って思って直接書いてみたら下図の通り。

ふむ、やっぱりそのまま表示されて、プログラムとしては機能しませんわな。
これはWordPressがページを表示する際にコードの無害化処理が実行されるため、開始タグなどの記号部分が変換されるからですね。プラグインとかを導入すれば可能ってネットには書いてあったけど、正直それはめんどくさい。できればPHPをちょこっと書いたらできたりないものかと思ったりするわけです。
ここでは WordPressのビジュアルエディターでJavaScriptを使う方法 を紹介します。
ショートコードを使ってJavaScriptを実行する
今回は「特定のページに入ったら別のページへリダイレクトしたい」という要望でした。
じゃあ、ショートコードで対応しようということで、下記を function.php に記入しました。
/**
* リダイレクト用ショートコード
* 使い方:[redirector url=転送先URL]
*/
add_shortcode('redirector', 'redirector_callback');
function redirector_callback($atts) {
$src = '<script>'."\n";
$src .= ' setTimeout("redirect()", 0);'."\n";
$src .= ' function redirect(){'."\n";
$src .= ' location.href="'.$atts['url'].'"'."\n";
$src .= ' }'."\n";
$src .= '</script>'."\n";
return $src;
}
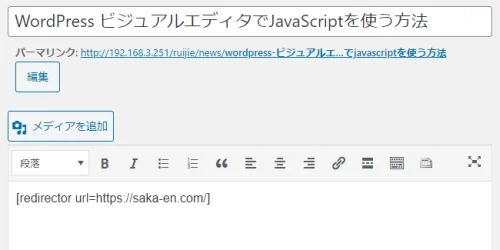
ビジュアルエディターには [redirector url=転送先URL] のように記入します。
例:[redirector url=https://www.saka-en.com/]

ふむ、これでOKです。ちゃんとリダイレクトされました。
まとめ
WordPressのビジュアルエディターでJavaScriptを使う方法を紹介しました。
WordPressはバージョン5.0以降からブロックエディターになりました。この記事を書いている最新版はバージョン5.7です。いまだにクラシックエディター系のビジュアルモードを使っている人ってどれだけいるのでしょうかね。
個人的にはブロックエディターが苦手でクラシックエディターを使っています。
この情報にどれほど需要があるのかわかりませんが、誰かの役に立つとうれしいですね。
おつかれさまでした。