XAMPPで「examples」というURLが503エラーとなるのを解消する方法
XAMPPで「examples」というURLは503エラーとなります。

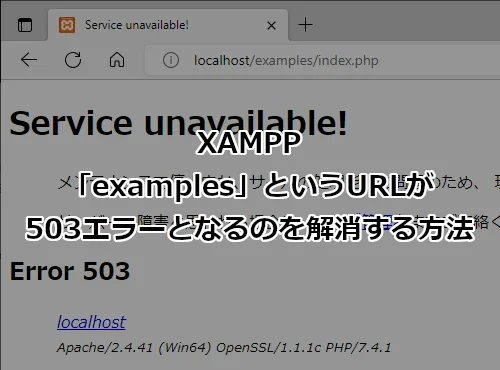
XAMPP環境のhtdocs下に「exapmles」というフォルダを作ったとします。ブラウザから「localhost/examples/」とアクセスすると503エラーとなりました。
むむむ?なんだ、これ?どういうこと?!
意味が分からん・・・。
ここでは XAMPPで「examples」というURLが503エラーとなるのを解消する方法 を紹介します。
XAMPPのバージョン
筆者が使っているXAMPPのバージョンです。
- OS: Windows 10 Pro 64-bit Ver.21H2
- XAMPP: Ver.7.4.1
- Control Panel: 3.2.4
- PHP: 7.4.1
試したこと
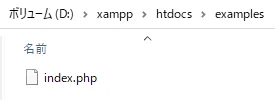
まず試したのは「xampp/htdocs/examples」を作って、index.phpを置いてアクセスしてみました。

つまり、URLは「localhost/examples/index.php」ってことですね。これが開かない。503エラーとなってしまいます。
ならばとWordPressを配備してみても、index.htmlにしてみても結果は同じ。そりゃそうだ。
どうやら「examples」という文字列の階層にアクセスすること自体がNGなようです。
503エラーの原因
いろいろ調べたところ、XAMPP内のApache設定に、Tomcat向けの設定があり、これが影響していることがわかりました。
Tomcatでは「/examples」というサンプルが用意されています。初心者が参考にするために作られたWebアプリですね。
よく考えたらそうかってなるけど、今回はTomcatを利用したいわけじゃないから、Apacheの設定を変えてあげないといけないというわけです。
503エラーの解決方法
XAMPPの503エラーの解決するには、XAMPPの設定を変えてあげる必要があります。
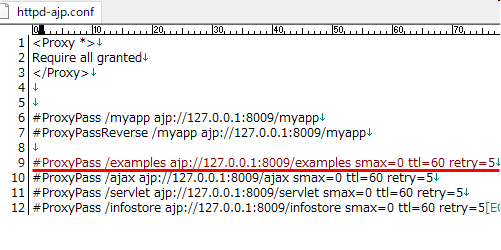
テキストエディタで「xampp\apache\conf\extra\httpd-ajp.conf」を開き、9行目の下記コードに、先頭に「#」つけてコメントアウトします。
#ProxyPass /examples ajp://127.0.0.1:8009/examples smax=0 ttl=60 retry=5

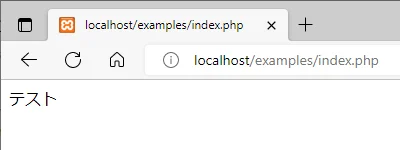
Apacheを再起動すれば、アクセスできるようになります。

参考サイト
まとめ
XAMPPで「examples」というURLが503エラーとなるのを解消する方法を紹介しました。
筆者も普段からJava/Tomcatで開発をしていますが、XAMPPを使っていないこともあり、「examples」ルールのことはすっかり頭から離れていて盲点でした。
同じことでハマっている方のお役に立てれば嬉しいですね。
おつかれさまでした。