jQuery チェックボックス要素がcheckedか判定する方法
jQueryでチェックボックス要素がcheckedか判定する方法です。

要するに jQueryでチェックボックスのチェック状態を調べる方法 ってことですね。
多くのホームページのお問い合わせには、「プライバシーポリシーに同意する」などのチェックボックスを置いて、チェックされたら送信ボタンが利用できるようにするなどの処理が組み込まれています。
ここでは jQueryでチェックボックス要素がcheckedか判定する方法 を紹介します。
目次
jQueryでcheckedを判定する方法
判定には、「.is(':checked')」、「.prop('checked')」、もしくは、「.val()」のいずれかを使います。下記では、「name="check"」というチェックボックス要素があると仮定しています。
「is(':checked')」の場合
私がよく使う方法です。「:hidden」などと同様に、「is()」に「:checked」を組み合わせて判定します。
if ( $('input[name="check"]').is(':checked') )
console.debug('チェックされていますよ (is)');
else
console.debug('チェックされていませんよ (is)');
「.prop('checked')」の場合
ネット上では、これが一番多く紹介されていると思います。一番認知されている判定方法と言えるでしょう。
if ( $('input[name="check"]').prop('checked') )
console.debug('チェックされていますよ (prop)');
else
console.debug('チェックされていませんよ (prop)');
「.val()」の場合
「.val()」の場合、チェックされていれば「on」という文字列が返却され、チェックされていなければ「undefined」が返却されます。
if ( $('input[name="check"]:checked').val() )
console.debug('チェックされていますよ (val)');
else
console.debug('チェックされていませんよ (val)');
jQueryでcheckedを判定するサンプル
サンプルの仕様は、「同意するのチェックボックスにチェックされたら送信ボタンが利用できるようにし、チェックボックスの状態を表示する」 です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery チェックボックス要素がcheckedか判定する方法</title>
<meta charset="utf-8">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="author" content="saka-en.com">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><input type="checkbox" name="check">同意する</p>
<button id="btnSend" disabled>送信</button>
<p>「同意する」は <span id="is">unchecked</span> です。</p>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
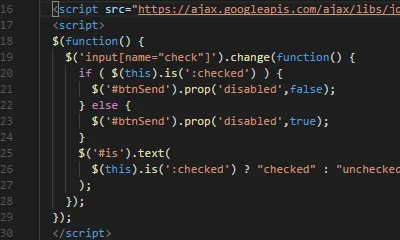
<script>
$(function() {
$('input[name="check"]').change(function() {
if ( $(this).is(':checked') )
$('#btnSend').prop('disabled',false);
else
$('#btnSend').prop('disabled',true);
$('#is').text(
$(this).is(':checked') ? "checked" : "unchecked"
);
});
});
</script>
</body>
</html>
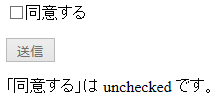
早速テストしてみます。初期表示はこうです。

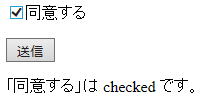
同意するにチェックを入れると・・・・

おおお、送信ボタンが使えるようになって、状態が checked に変わったー!
まとめ
jQueryでチェックボックス要素にチェックを入れるには、「要素.prop('checked', true);」、チェックを外すには「要素.prop('checked', false);」という方法があります。
そう考えると「.prop('checked')」を一つ覚えておけば十分なんでしょうね。まぁ、チェックを入れるのは「.val()」でもできるけど、正直あんまり使わないかなー。なんとなく check が on か off か、だけなのに、val ってのも違和感があってねぇ・・・。この辺りは好みの問題ですかねー。
個人的は、isChecked() なんてものがあっても良い気がするんだけど、チェックボックスやラジオボタン要素以外は使えないからアレかなーとも思ったり。
なんて色々書きましたが、好みの方法を使えばいいんだと思います。
おつかれさまでした。