Bootstrapを使って作るレスポンシブWEBサイト入門
Bootstrapを使って作るレスポンシブWEBサイト入門です。

Bootstrapを使ってレスポンシブWEBデザインのサイトを作ってみましょう。最近なにかと話題のレスポンシブWEBデザイン。スマホやタブレットに最適化されたホームページを簡単に実装できると言われていますが、その反面、やってみたら実は作るのが大変だの、ユーザーは安くできると思っているから困るだの、既に限界説だの・・・ネット上では様々な意見が散見されます。
しかし Search Google Developers によれば、Google デザインパターンとしてレスポンシブデザインを推奨しています。
・レスポンシブ ウェブ デザイン Search Google Developers
Google さんがそういうのであれば従わないわけにはまいりませんね。・・・っと、ちょっと話が脱線しました。そこで、本当に簡単に作れるならレスポンシブWEBデザインのホームページを作ってみようと思う方のために、Bootstrapを使ってレスポンシブWEBデザインの基本・応用を紹介したいと思います。
これから レスポンシブWEBデザイン に触れる方のお役にたてればうれしいです。
目次
Bootstrapとは
Bootstrap (ブートストラップ)とは「CSSフレームワーク」の1つです。
情報量が多いサイトでも素早くデザインできることや、実際のユーザービリティやサイズ感を把握しやすいのが特徴です。また、CMS テンプレートやプラグインの多さから、ソース流用で素早く開発ができることも魅力ですね。
Bootstrap に限らず現在では様々な CSS フレームワークがありますので、気になる方はチェックしてみてください。
Bootstrap3のサポート対応ブラウザ
気になるのはサポートされているブラウザというより、サポートされていないブラウザは何かといったところでしょうか。特に Internet Explorer(IE) のサポート範囲が気になりますよね。
Bootstrap3は、IE 8~11に対応されました。Chromium、Linux版Chrome、Linux版Firefox、Internet Explorer7でも十分に動作するとされていますが、サポートはされてないようです。IE8、9については、HTML5 要素と CSS3 プロパテイの一部がサポートされていないものもあります。IE8ではメディアクエリを有効にするために Respond.js が必要です。
以下のサイトに詳しく掲載されていますのでチェックしてみてください。
Bootstrapをダウンロードする
こちらのページへアクセスし Bootstrap をダウンロードします。

ここでは bootstrap-3.3.4-dist.zip がダウンロードされました。圧縮ファイルを解凍し、bootstrap などに名前を変更して Web サイト内に配置します。

Bootstrap CDNを利用する
Bootstrap のホスティングサービス「Bootstrap CDN」を使えば、ファイル一式をダウンロードすることなく、すぐに開発を始めることができます。
最低限読み込むのは下記の3つのファイルです。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
ダウンロードしてファイル一式をWEBサーバに配置するのが面倒な方は、Bootstrap CDN を利用しましょう。
後述のサンプルはダウンロードして配置しています。サンプルソースを動作させる場合は、上記のように記述を修正してご利用ください。
それでは bootstrap の基本を学んでいきます。
Bootstrapのグリッドシステムとブレイクポイント
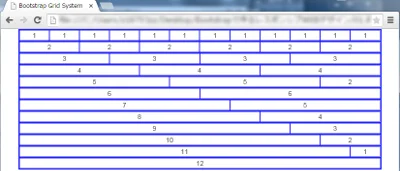
グリッドシステムとは、レイアウトを格子状に分解し配置するデザインする手法で、縦の揃えが簡単に表現できます。Bootstrap では 12カラムのグリッドシステム が採用されており、レイアウトを縦に12分割したレイアウトをしていきます。カラムには、片方15px(両方で30px)のグリッドガーターという padding がつくので、意識せずにコンテツを見やすく配置できます。もちろん、30pxの幅は自由にカスタマイズできます。
ブレイクポイントとは,画面サイズに応じてレイアウトが切り替わる(カラムが横並びから縦並びに切り替わる)ポイントのことです。スマホ、タブレット、デスクトップ、大画面デスクトップの4段階でブレイクポイントがあり、それぞれで設定できます。

上図は、実際に12分割してみた様子です。
ソースは以下のとおりです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Bootstrap Grid System</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<style>
div {
border: 1px solid #2222ff;
text-align: center;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
</div>
<div class="row">
<div class="col-xs-2">2</div>
<div class="col-xs-2">2</div>
<div class="col-xs-2">2</div>
<div class="col-xs-2">2</div>
<div class="col-xs-2">2</div>
<div class="col-xs-2">2</div>
</div>
<div class="row">
<div class="col-xs-3">3</div>
<div class="col-xs-3">3</div>
<div class="col-xs-3">3</div>
<div class="col-xs-3">3</div>
</div>
<div class="row">
<div class="col-xs-4">4</div>
<div class="col-xs-4">4</div>
<div class="col-xs-4">4</div>
</div>
<div class="row">
<div class="col-xs-5">5</div>
<div class="col-xs-5">5</div>
<div class="col-xs-2">2</div>
</div>
<div class="row">
<div class="col-xs-6">6</div>
<div class="col-xs-6">6</div>
</div>
<div class="row">
<div class="col-xs-7">7</div>
<div class="col-xs-5">5</div>
</div>
<div class="row">
<div class="col-xs-8">8</div>
<div class="col-xs-4">4</div>
</div>
<div class="row">
<div class="col-xs-9">9</div>
<div class="col-xs-3">3</div>
</div>
<div class="row">
<div class="col-xs-10">10</div>
<div class="col-xs-2">2</div>
</div>
<div class="row">
<div class="col-xs-11">11</div>
<div class="col-xs-1">1</div>
</div>
<div class="row">
<div class="col-xs-12">12</div>
</div>
</div>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Bootstrap では .container クラスを指定したタグの中に、グリッドを定義していきます。
次に .row クラスで「行」を定義します。そして .col-○○-▲▲ クラスで「列」を定義します。○○ の部分には、画面サイズを表す以下の文字のいずれかを指定します。
| デバイス | ブラウザの幅 | .containerの幅 | 列の指定 |
|---|---|---|---|
| 大画面PC | ≧1200px | 1170px | col-lg-▲▲ |
| 一般PC | ≧992px | 970px | col-md-▲▲ |
| タブレット | ≧768px | 750px | col-sm-▲▲ |
| スマホ | <768px | 100% | col-xs-▲▲ |
▲▲ の部分は「列」の数(1 ~ 12)を指定します。大画面PCの場合、3列指定するのであれば col-lg-3 と指定します。
Bootstrapのリキッドレイアウト
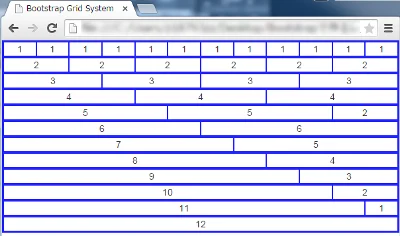
.container クラスを .container-fluid に変更すると、固定レイアウトから流動(リキッド)レイアウトに変更されます。.container は段階的にリサイズされるのに対し、.container-fluid は画面サイズに合わせて流動的にリサイズされます。
どちらも 1200px と 992px にブレイクポイントが設定されているので違いはありません。

Bootstrapのオフセット
列は、上から順番に左詰めで配列されていきます。列と列の間を開けたい場合は、オフセットを使います。列の指定を .col-○○-offset-▲▲ とすると、列をずらすことができます。

上図のソースは以下のとおりです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Bootstrap Grid System</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<style>
div {
border: 1px solid #2222ff;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-3 col-xs-offset-3">3</div>
<div class="col-xs-3">3</div>
<div class="col-xs-3">3</div>
</div>
<div class="row">
<div class="col-xs-4">4</div>
<div class="col-xs-4 col-xs-offset-4">4</div>
</div>
</div>
</body>
</html>
Bootstrapのレスポンシブユーティリティ
特定のブレイクポイントで要素の表示・非表示を切り替えるクラス郡と、プリント時に表示・非表示を切り替えるクラス群をまとめて レスポンシブユーティリティ といいます。
これらの切り替え用クラス名を表にまとめました。
| クラス名 | スマホ (<768px) | タブレット (≧768px) | 一般PC (≧992px) | 大画面PC (≧1200px) |
|---|---|---|---|---|
| visible-xs | 表示 | 非表示 | 非表示 | 非表示 |
| visible-sm | 非表示 | 表示 | 非表示 | 非表示 |
| visible-md | 非表示 | 非表示 | 表示 | 非表示 |
| visible-lg | 非表示 | 非表示 | 非表示 | 表示 |
| hidden-xs | 非表示 | 表示 | 表示 | 表示 |
| hidden-sm | 表示 | 非表示 | 表示 | 表示 |
| hidden-md | 表示 | 表示 | 非表示 | 表示 |
| hidden-lg | 表示 | 表示 | 表示 | 非表示 |
特定のブレイクポイントでの表示・非表示切り替え用
| クラス名 | ブラウザ | プリンタ |
|---|---|---|
| visible-print | 非表示 | 表示 |
| hidden-print | 表示 | 非表示 |
プリント時の表示・非表示切り替え用
使い方はこんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Bootstrap Grid System</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<style>
ul {
font-size: 200%;
list-style-type: none;
}
li {
list-style: none;
}
#phones-menu {
color: #ff0000;
}
#desktops-menu {
color: #0000ff;
}
</style>
</head>
<body>
<div id="phones-menu" class="visible-xs">
<ul>
<li>Phones Menu 1</li>
<li>Phones Menu 2</li>
<li>Phones Menu 3</li>
</ul>
</div>
<div id="desktops-menu" class="hidden-xs">
<ul>
<li>Desktops Menu 1</li>
<li>Desktops Menu 2</li>
<li>Desktops Menu 3</li>
</ul>
</div>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
デスクトップ用とスマホ用にメニューを用意したとしたら、スマホからのアクセスでは id="phones-menu" が表示され、スマホ以外からのアクセスでは id="desktops-menu" が表示されます。

簡単に、表示・非表示が切り替えられているということが確認できますね。
まとめ
今回は Bootstrap のグリッドシステムを中心に基本を掲載しました。結局のところ、このグリッドシステムの使いやすさが Bootstrap の一番の魅力といってもいいかもしれません。このグリッドシステムのポイントさえ押さえてしまえば、すぐにでも Bootstrap を使ってコーディングを開始できるでしょう。Bootstrap を使ったテンプレートもたくさん出ていますので、ソースを見て学ぶのもいいと思います。
次回は Bootstrap を使ったコーポレートWebサイトを作ってみます。
追記
遅くなっちゃいましたがコーポレートWebサイト作りました。
おつかれさまでした。