WordPress テキスト(HTML)エディタを無効にする方法
WordPressでテキスト(HTML)エディタを無効にする方法です。

WordPressの投稿編集画面には「ビジュアルエディタ」と「テキストエディタ」の2種類があります。
クラシックエディタ利用時です。
WordPressのテキストエディタとは、HTMLタグを直接入力することができます。はっきりいって上級者向けですね。HTMLタグを自動的に挿入してくれる「クイックタグボタン」が用意されて、AddQuickTagプラグインをインストールして使うと、記事の作成が捗ります。
ところが、テキストエディタを使えることで困ったことがおこります。
ホームページを納品するお客様は、HTMLに精通してないことがほとんどなので、ニュース記事はビジュアルエディタを使われます。しかし、うっかりテキストエディタで開いてしまうと、見たこともない記号の山が出てきて大慌てになってしまうのです。こちらもお問い合わせが増えますし、なんといってもお客様に余計な時間と気を使わせてしまいます。
それを防ぐためにも投稿ページだけはテキストエディタを無効にしておくことが必要となります。
管理メニューの「投稿」を「新着情報」に変更して使っています。
ここでは クラシックエディタ利用時にWordPressのテキスト(HTML)エディタを無効にする方法 を紹介します。
全投稿タイプでHTMLエディタを無効にする
全投稿タイプでHTMLエディタを無効化するには wp_editor_settings というフィルターフックを使用します。
下記を funciton.php に追記してください。
add_filter( 'wp_editor_settings', function ( $settings ) {
if ( user_can_richedit() )
$settings['quicktags'] = false;
return $settings;
});
これは、ビジュアル・テキストのタブボタンを非表示にすることで、HTMLエディタを無効にする方法となります。
なので、ユーザーのプロフィール画面から「ビジュアルリッチエディターを使用しない」のチェックを入れれば、HTMLエディタが表示されます。
投稿ページでHTMLエディタを無効化する
今度は、投稿ページに限定してHTMLエディタを無効化します。
下記を funciton.php に追記してください。
add_action( 'load-post.php', 'disable_html_editor_in_post' );
add_action( 'load-post-new.php', 'disable_html_editor_in_post' );
function disable_html_editor_in_post() {
global $typenow;
if ( $typenow == 'post' ) {
add_filter( 'wp_editor_settings', function ( $settings ) {
if ( user_can_richedit() )
$settings['quicktags'] = false;
return $settings;
});
}
}
投稿ページは "post" と指定します。固定ページは "page" になります。カスタム投稿タイプの場合は、定義した投稿タイプ名を指定してください。
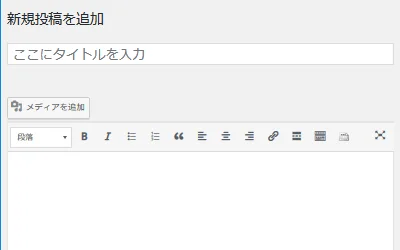
投稿ページを表示すると・・・、

おおお、ビジュアル・テキストの切替タブがなくなって、ビジュアルエディタの表示になっているー^^
まとめ
WordPressのHTMLエディタを無効にする方法を紹介しました。
ちなみにビジュアルエディタを無効にする方法は「WordPress ビジュアルエディタを無効にする方法」を参考にしてください。
おつかれさまでした。